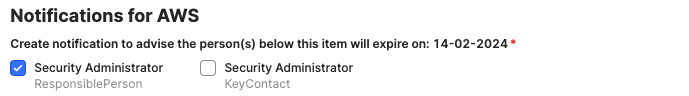
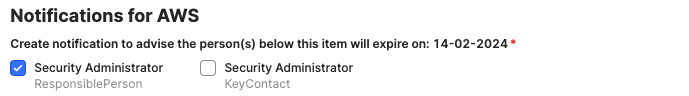
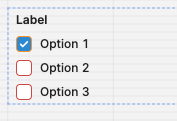
using the checkboxgroup
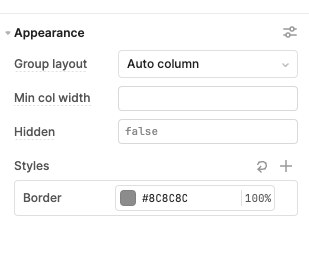
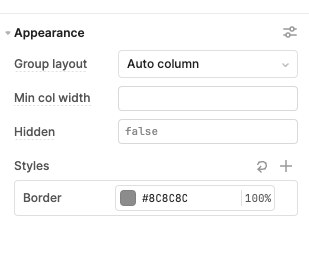
Setting the border colour to grey and 100%
no BORDER !
Attached screenshots of group & styling

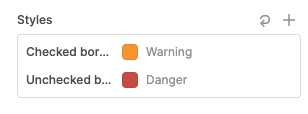
Styling below

using the checkboxgroup
Setting the border colour to grey and 100%
no BORDER !
Attached screenshots of group & styling

Styling below

Where are you using the checkbox group?
I see the following:


We presumed it was the border around the group- it usually has a more descriptive name than just ‘border’ ![]()
You could probably put it in a container and make the border of the container another color....
Thanks @ScottR! That's currently the best workaround. I've attached this to an internal ticket re: borders around our grouped components, and can update everyone here when there's any new information to report.