-
Goal: Trying to trigger one query after the other in retool.
-
Steps: Refreshed the page. Repeat and trigger again.
-
Details: I have multiple functions nested inside my JS Code Query. I have a modal that pops up after pressing the button aswell as JS Code Query to Run. Within this query, I am referencing other queries to run after the success of the previous one. The problem I am facing is that sometimes the first referenced query will work and be successful, but the second query (that runs on the success of the first) won't run. I have to re-press the button and then it works.
-
Screenshots:
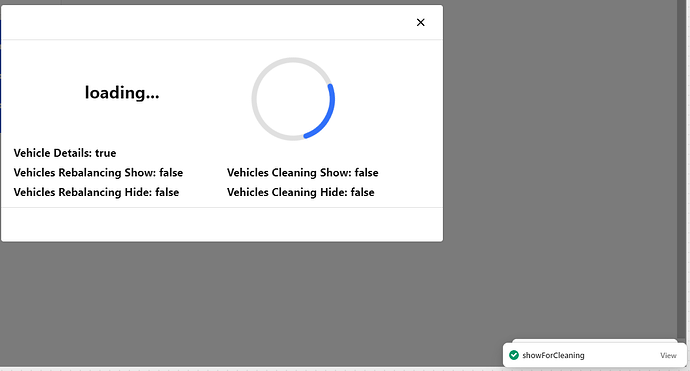
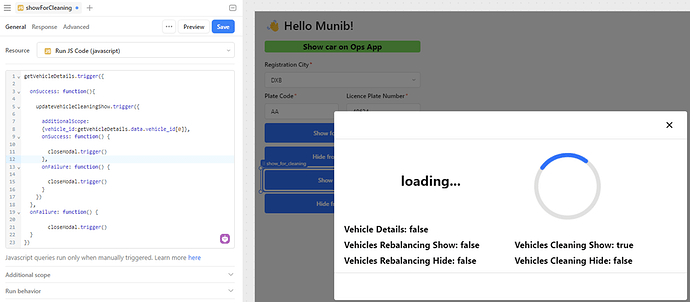
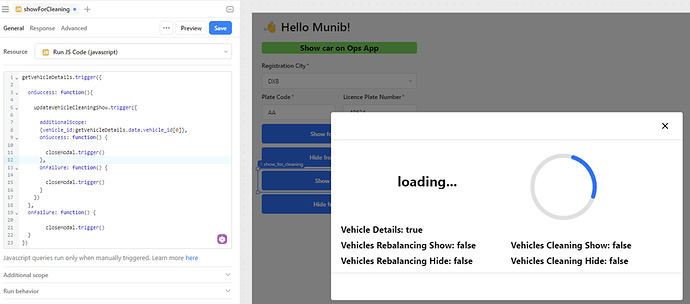
You can see in the screenshots below the modal that pops up that has the query.isfetching status.
When everything works as expected, vehicle details are true first, then vehicle's cleaning show is true as shown:
But when things don't work:
It gets stuck and the modal is stuck and doesn't close.
In my JS Code query, I have the modal close on failure and success, so what is the issue with this one?