Scenario: I have a module that contains a "Select" component that allows users to select a facility that they want to view various dashboards for. I made the select component a module so that I could re-use the query that populates it across multiple apps. Now, I would like for the initial value of the select component to be whatever the user selected in their previous browser session or what they had selected on a previous dashboard when navigating between dashboards. To me, this smells like a job for local storage.
What I tried:
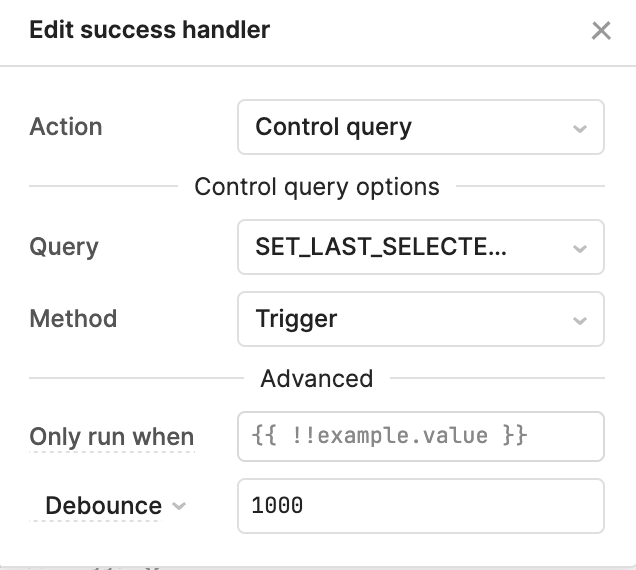
I added an input to the facility selector module called initialSelection. I set the "Default Value" field of the select component inside the module to {{initialSelection.value}}. In the parent app, I have a query that fires whenever the module output, which is just an integer selectedFacilityId, changes. In the success event handlers of the query, I run a JS query that does:
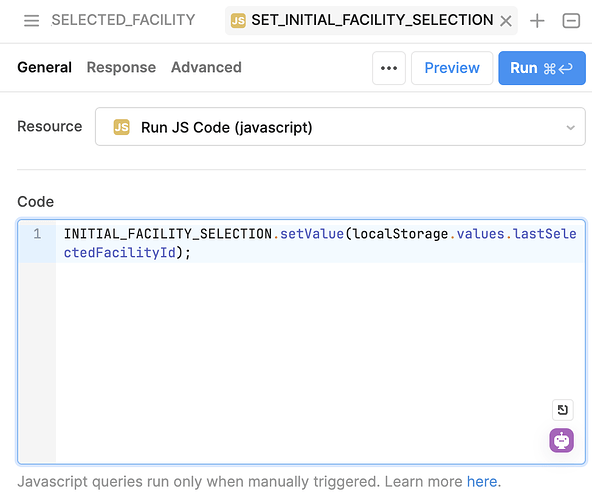
localStorage.setValue("lastSelectedFacilityId", facilitySelector.selectedFacilityId);
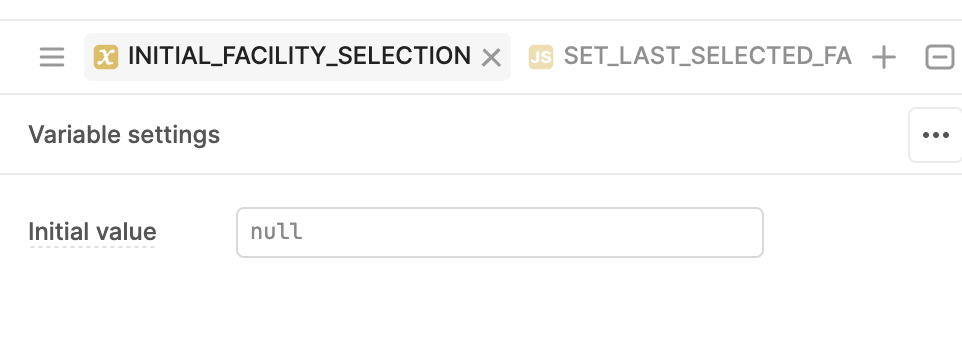
Lastly, I have a variable in the parent app called initialFacilitySelection whose "Initial value" field is set to {{localStorage.values.lastSelectedFacilityId}}. This variable is passed in to the module input called initialSelection as {{initialFacilitySelection.value}}. I never call .setValue() on my variable initalFacilitySelection because I only want it to get set once on page load from whatever was set in local storage from prior.
Even though the local storage value appears to be getting set correctly when the dropdown changes, every time I refresh the page, the query to populate the select component fires and the select gets set to the first query result. If I test my module by setting the test input initialSelection to some facility ID, it renders correctly. But, put the module inside a parent app and it falls apart. My guess is that it's a "sequence of events" issue, like the variable in the parent app not getting set before the module renders, which causes the local storage variable to get set to the first query result and not the facility from the previous page load. Are there any suggestions for how to achieve this? Seems like it should be a pretty simple thing to do, but so far I haven't been able to come up with an approach that works. Thanks!