i have to check if the user is online in the mobile, to display a warning message and change functionality
Hi @Nicolas_Esteban_Menjura_Luque, welcome to the forum! ![]()
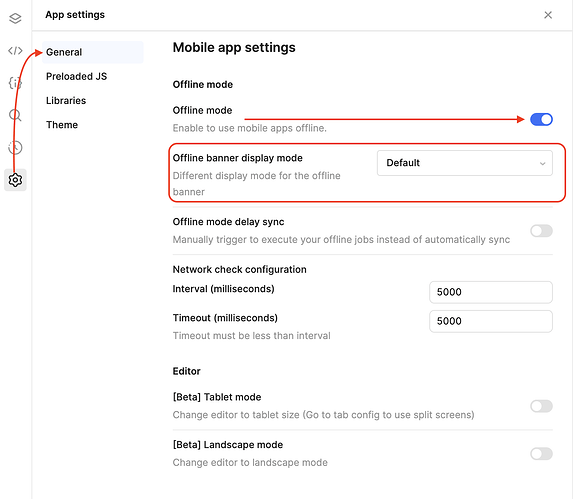
If this is for Mobile Apps, and you would like to display a warning message when the user is offline, just enable Offline mode,* and select the type of banner you would like to show:
*This feature is available on our Business plan or higher.
Thank you for your information but i think i was not clear
My event check-in app currently utilizes QR codes for user authentication. However, it requires an online connection to verify user registration data against a central database. This poses a challenge for scenarios where internet connectivity might be unreliable or unavailable.
Desired Functionality:
I'm seeking to implement an offline check-in mechanism that leverages QR code verification while operating independently of a real-time database connection. This would ensure seamless user check-in experiences even in situations with limited or no internet access.
for Edge and Chrome you can use window.navigator.onLine or event listeners (for the 'offline' and 'online' events) but this can produce false positives in Firefox.
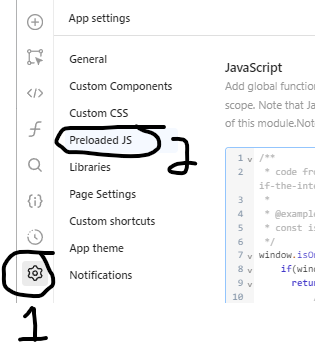
add any of the follow code to your apps Preloaded JS code under your apps settings.

you can use it anywhere with {{ window.isOnline() }} or {{ window.isOnline }} for the event listener option.
if you don't care about firefox use:
window.isOnline = function() { return window.navigator.onLine }
to support firefox, chrome and edge and be backwards compatible you can use either option1:
/**
* code from https://stackoverflow.com/questions/189430/detect-if-the-internet-connection-is-offline
*
* @example
* const isOnline = await window.isOnline();
*/
window.isOnline = async function() {
return new Promise((resolve, /*reject*/) => {
// approach taken from https://github.com/HubSpot/offline/blob/master/js/offline.js#L223
const img = document.createElement('img');
img.onerror = () => {
// calling `reject` basically means `throw` if using `await`.
// Instead, we'll just resovle with `false`. (https://www.swyx.io/errors-not-exceptions)
resolve(false);
};
img.onload = () => {
resolve(true);
};
img.src = 'https://www.google.com/favicon.ico?_=' + ((new Date()).getTime());
});
}
or option2 is to use event listeners:
window.isOnline = true;
window.addEventListener("offline", () => {
window.isOnline = false;
});
window.addEventListener("online", () => {
window.isOnline = true;
});
- docs for the events
- this is the doc page for Navigator.onLine
- Stackoverflow reference