I would like to make columns appear / disappear based on the width of the viewport.
When it's narrow, some column that are less important can quietly disappear...
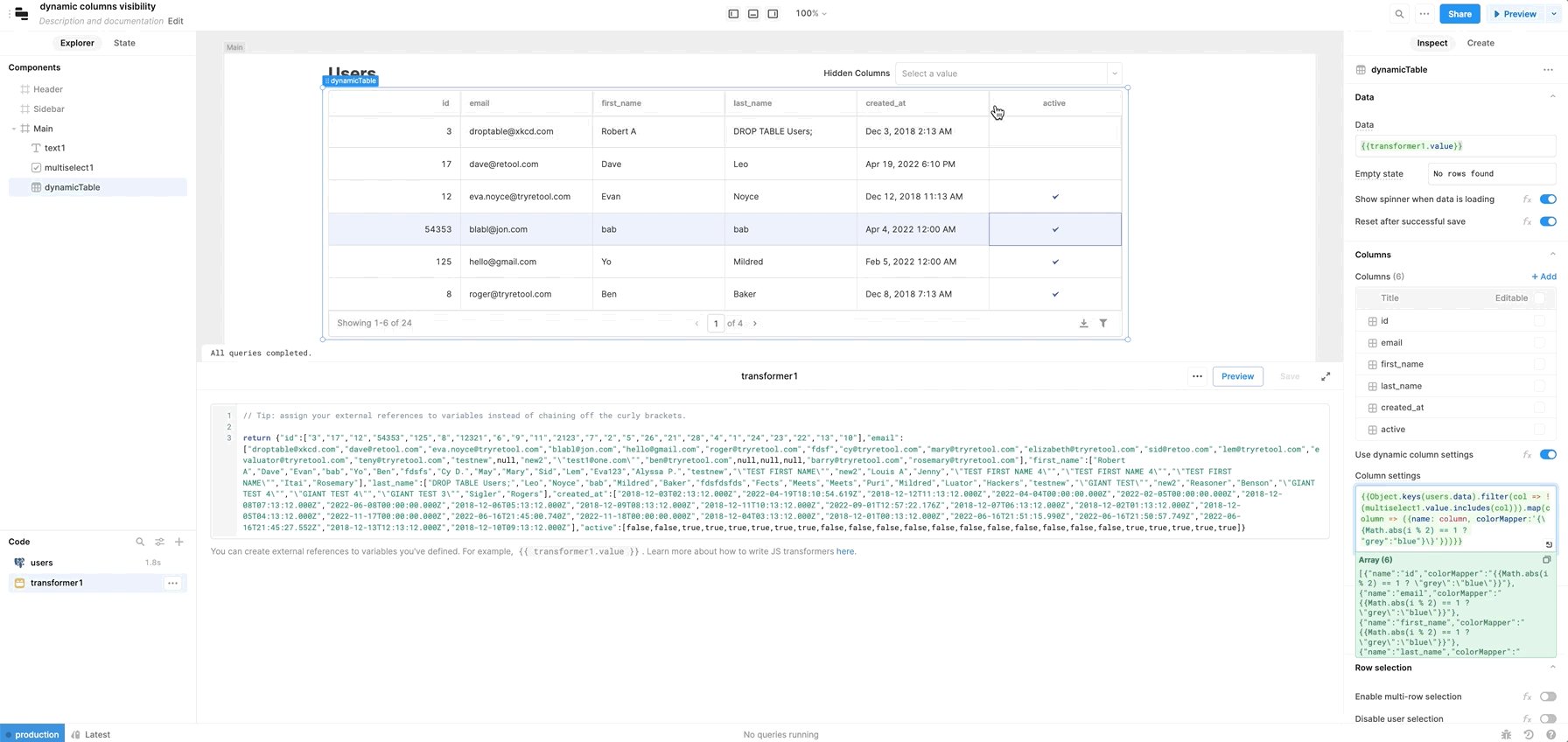
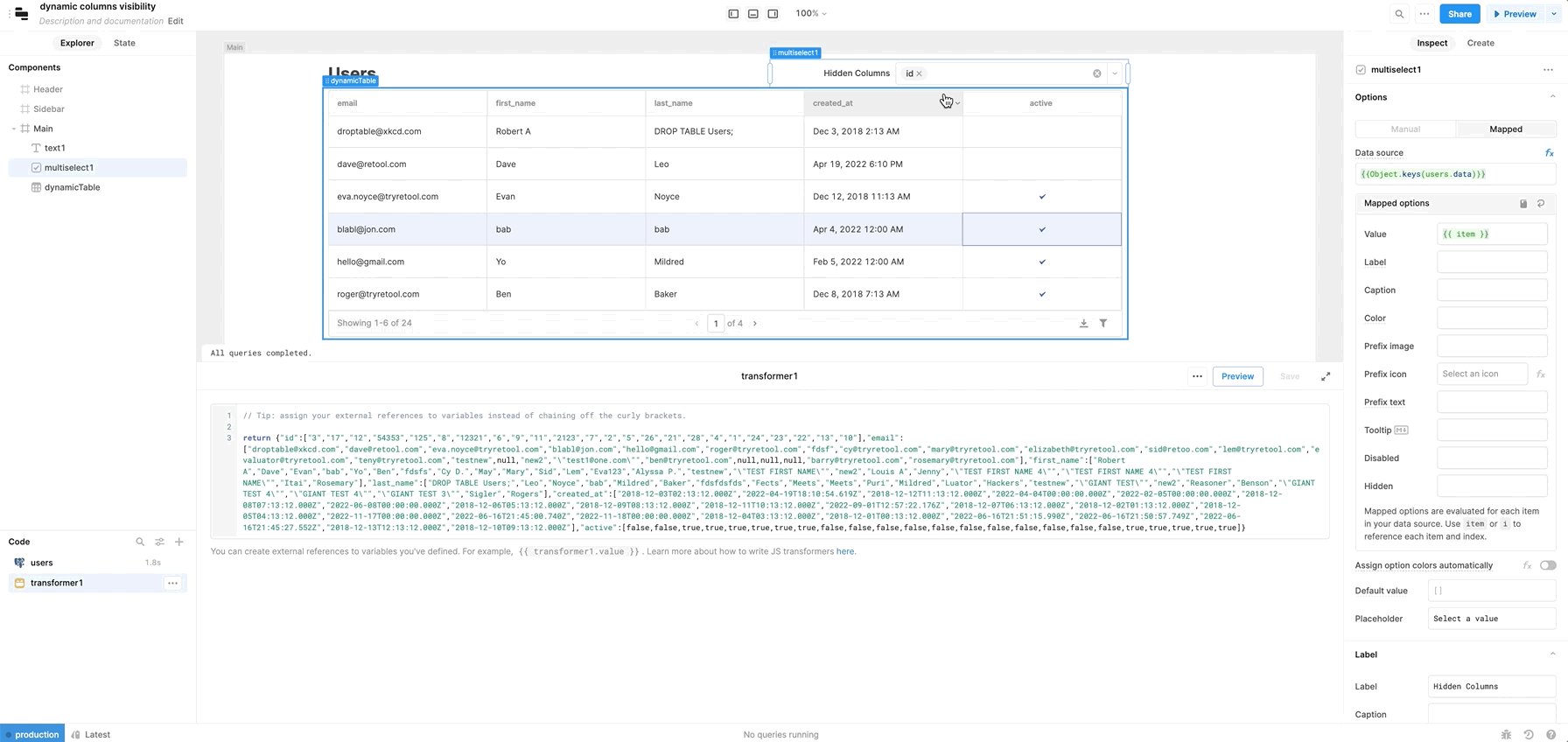
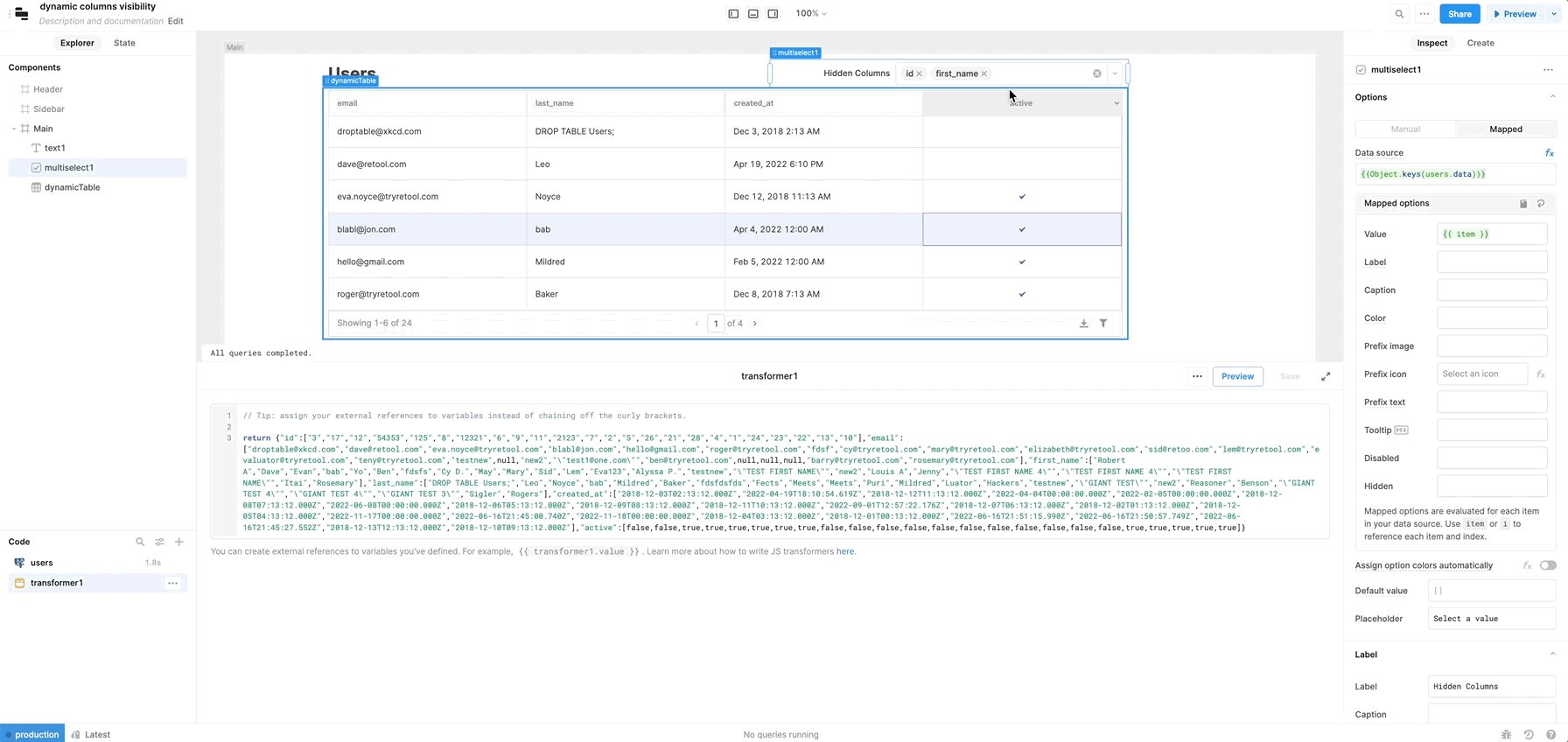
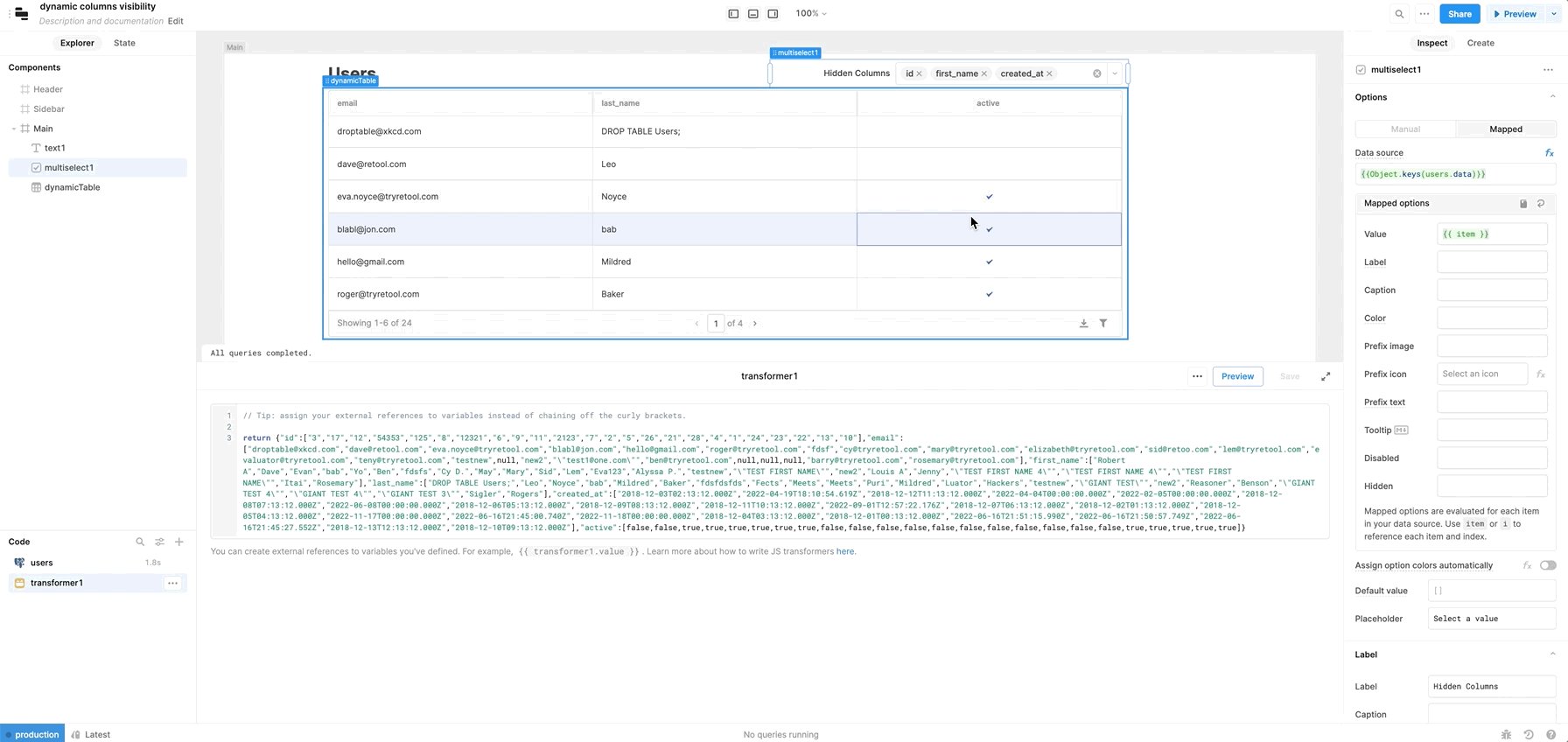
Hey @wabiloo! Great question. Here's an example showing how we can use dynamically control column visibility.
https://www.youtube.com/watch?v=tw2u5VhG-zI
See attached app JSON if you want to poke around with my setup! You can import this JSON file by clicking Create new (home page) > From JSON. Quick docs on exporting/importing apps here.
For your question specifically, how would you like to decide which columns get sacrificed when you run out of canvas space?
Thanks @victoria. I had actually figured it out. I used the "Show Column" fx function in the column details as another mechanism.
My idea was to have a sort of "rank" for the columns that indicate their importance/non-importance in the view, and automatically hide the lower ranks based on thresholds in the width of the canvas.
But then I realised this would provide bad UX, and decided against it. Scrolling left/right works well enough, so I can just push the low-rank columns to the right.
Awesome! This is definitely good feedback about how we render components with varying display sizes. Thank you for posting your thought process here ![]()