how would I set an image component to be the value of a filepicker?
Well I solved my own problem!!
With Data-URIs!
{{"data:"+image\_data\_type\_hack.value+";base64,"+image\_upload.file.data}}
ah sorry about the slow response here! glad you figured it out 
Your syntax threw me with its placeholders so I banged my head for awhile doing really stupid stuff before going back to google to find the proper format for this.
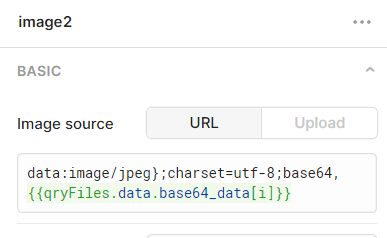
Here is an actual example:

Copyable text:
data:image/jpeg};charset=utf-8;base64,{{qryFiles.data.base64_data[i]}}
1 Like