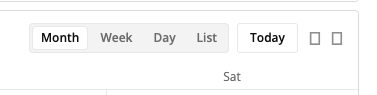
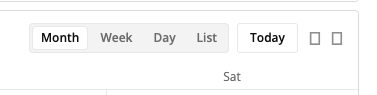
The calendar component on Chrome and Edge are both showing boxes instead of arrows (I'm assuming based on the functionality)

The calendar component on Chrome and Edge are both showing boxes instead of arrows (I'm assuming based on the functionality)

Yes, it shows as boxes for myself and my users on Chrome and Edge. I have also updated the browsers to the latest version. Any browser setting that would create this?
Try disabling plugins and extensions. We've seen plugins cause similar issues on Chrome (e.g. Tiktok extension)
Hi @Paulo - I don't have any extensions running on this browser other than password managers (1Password, Bitwarden) and Metamask. I've opened this on Edge as well with no extensions and have the same problem.
I just downloaded Edge on my Mac and I can see the arrows on the latest version:
Version 130.0.2849.80 (Official build) (arm64)
I don't have a Windows machine at this moment to test this on but I'm happy to test on my personal computer once I get home.
A couple of things to check on the meantime:
Just checked on both:
Thanks for your help with debugging, I would normally not bother about these small things but I have users who are older and unfamiliar with these types of components to infer those would be arrows. They've presented great frustration with me over this small issue.
Definitely not a great experience for your users. We still haven't been able to reproduce it. Could you try opening the app in incognito mode?
Yup! Issue still there unfortunately. I am on Version 130.0.6723.117 (Official Build) (arm64) of Chrome if that helps. Let me know if I can provide any more information.
Hey Paulo - Just updated to Version 131.0.6778.86 (Official Build) (arm64) and unfortunately the issue persists. Tried opening it in Incognito as well. Would inspecting the page in any way help?
Let's try this. Do we see any error messages related to FullCalendar or FontAwesome?
On the other hand, have we installed any other JS libraries on this app? I wonder if another library is overwriting the styles for fc-icon-chevron-right.
If we have, please share a screenshot of this setting:
Recorded a video here to show you what it looks like when I load a new app with the calendar component and open the console. The new app has no libraries or custom CSS/JS in it.
I tried the same thing in Incognito and got the same result. If it helps, my other icons on buttons / selector / using the icon component work, it just happens to be these two arrows on the calendar component.