Hi all!
I was hoping you could help - I have set up some bullet charts with plotly and they've all been working well so far, the only issue I've encountered is that it's not the best when formatting data labels.
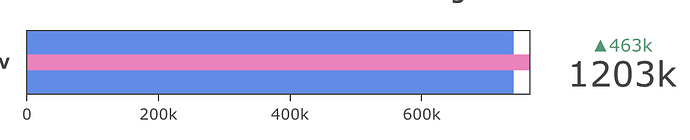
As you can see in the screenshot rather than formatting the number on the bottom as millions it just keeps the formatting in the thousands, I've tried to format the data with a transformer or another JS query before passing it in the chart, I've also tried to include an if statement in the chart code itself but it does NOT like either of those options.
I think the issue is that it's using the number values to calculate the delta (shown in green) so the value cannot be passed as a string - does anyone have any tips on how to tackle this?
I am all out of ideas ![]()
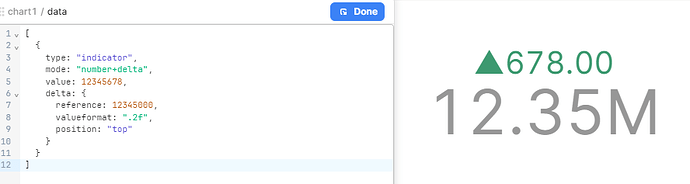
The code for the "data" part of the chart is below:
[
{
type: "indicator",
mode: "number+gauge+delta",
value:{{tot_gmv_to_target.data.all_gmv[0]}},
domain: { x: [0, 1], y: [0, 1] },
delta: { reference: {{tot_gmv_to_target.data.target_to_date[0]}}, position: "top" },
title: {
text:
"<b><b>GMV<br></b><b>",
font: { size: 12 }
},
gauge: {
shape: "bullet",
axis: { range: [null, {{tot_gmv_to_target.data.target_for_the_month[0]}}] },
bgcolor: "white",
steps: [{ range: [0, {{tot_gmv_to_target.data.target_to_date[0]}}], color: "548CED" }],
bar: { color: "FA7BBF" }
}
}
]```