Hello,
I simply created a module with a modal inside it (only available in mobile view).
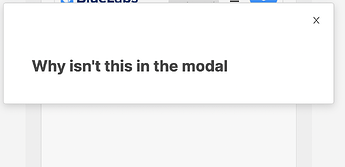
However, when placing such module inside an app's header, the content of the modal is displayed outside of it and the modal is empty. (Again in mobile view)
Steps to reproduce it:
- Place a modal inside a module and make it visible only on mobile.
- Insert anything inside the modal.
- Place the module inside your app's header.
- View the app on mobile version.
Hey @andrea_bluelabs!
Thanks for bumping this issue, we have an internal bug report open for it and I'll let you know here when it's resolved. In the meantime, if you can share more about how you're looking to implement this modal I can try and help think through workarounds with you.
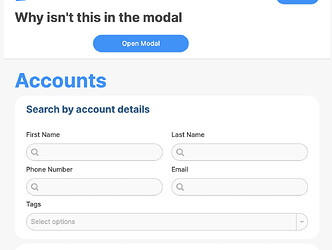
Yes, so the idea is to have this modal available to all the apps, that allows users to switch between macro-categories of data on mobile.
On desktop I simply use a selector in the header, next to my navbar, but since on mobile it doesn't fit, I opted for a small button at the side of the navbar that opens the modal.
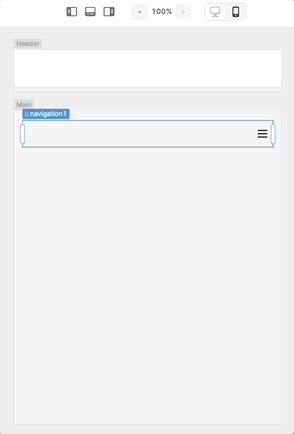
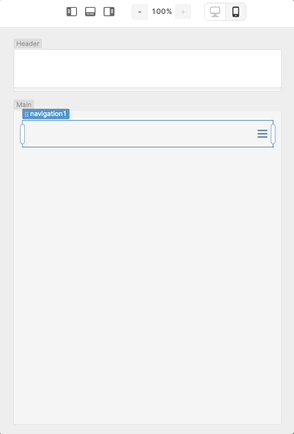
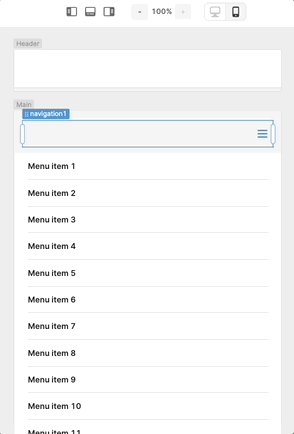
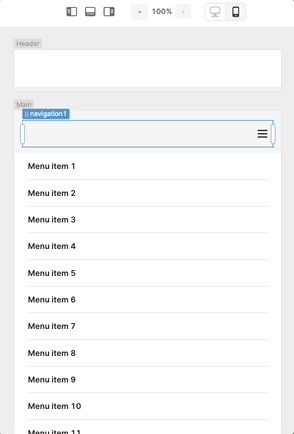
I see, have you already explored using the navigation component?
It folds up into a hamburger menu which can be handy for mobile:

Could that work?
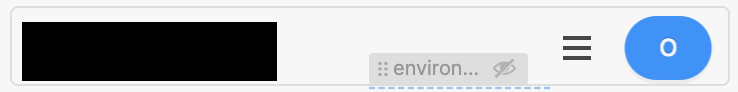
Hello, I already am using it, I am looking for something to go on its side.
The blue button on the right side should open a modal on mobile
Hi @andrea_bluelabs !
Thanks for following up!
This is still currently bugged on our end and we have linked this thread to our internal ticket. We will update this thread when there's new news!