Hi!
I have relatively large table I am bringing data from in my database. It has around ~60 different columns, and my goals is to break it up as follows:
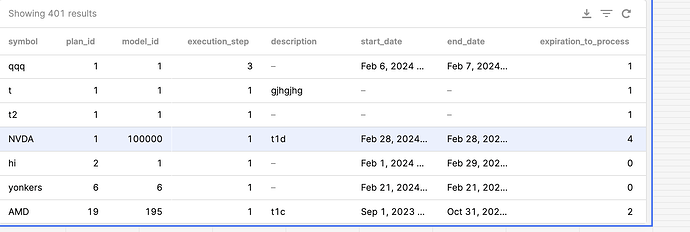
The table below is the main descriptor columns table. It is scrollable and when a user would click on a given row, the tables below would populate accordingly.
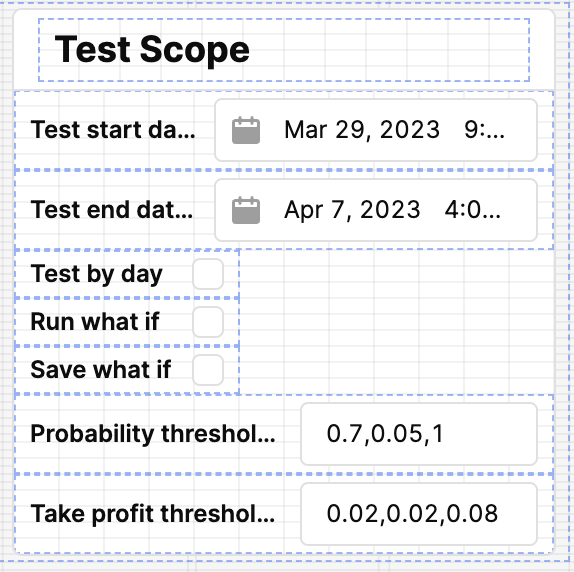
The tables below ideally would be vertical 2-column tables that are still editable. E.g. they draw on the primary key from the selected row in the main table above, and display the rest of the columns as shown below (the picture below is in a form component, to which there are a lot of issues updating the DB seamlessly with this)
The goal here is that someone can choose a row, immediately have the rest of the two column tables populated and editable, then move on to another row and edit some others, then bulk save altogether. Currently, we are doing this with forms. The forms are basically saved everytime someone clicks on a new row, but this is egregiously slow and ineffective.
Would appreciate any guidance on this!