Am I able to populate data in a JSON SCHEMA FORM? This doesn't seem to work:
jsonSchemaForm1.data.field1 = 'value'
I would like to use the form for editing, so pre-populating the fields is kind of important. ![]()
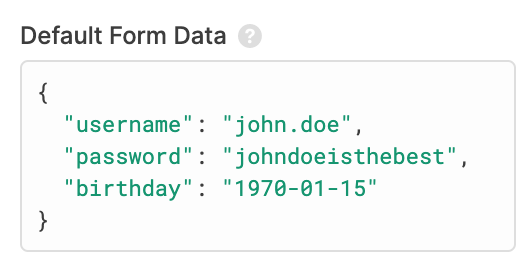
Hey @brettski! Sorry for the delay here. You can set the default values for a JSON Schema Form in the component inspector:

So if you wanted to set those dynamically, you might use:
{
"username": {{ value }}
}
Does that help?
I will try this with the next form I build. Being two months ago I don't recall which app it was for any longer ![]()
I just looked at one of my forms I recall loads data, so I did figure it out. I am not using the "Default Form Data" field in that manor. I have a tendency to figure stuff out using code first, then hacking it through UI using handlebars {{}}, as a last resort.
What I am doing is somewhat the same. I build an object with the field names and values from where ever, like you did above, though a JS object. then set the data in the form using jsonSchemaForm.setData() method.
for example:
Lets assume at least these three fields exist in the jsonSchemaForm. In many instances I may only populate a subset of the fields.
// snip
const myData = {
username: 'Brettski',
password: 'secure',
birthday: birthdayValueFromSomewhere,
}
jsonSchemaForm1.setData(myData);
Nice, looks good! We're going to be updating retool.com/components over the next few weeks so things should be more up to date. We're also going to work on better docs for forms, because they're pretty popular ![]()