Hello, I need help as I'm stuck trying to grasp a simple concept. I am building an app where there are multiple students and multiple books. Students own books, simple stuff.
First I created a List View widget with query
getStudents
select * from students;
Then inside each student list, I want to list books they own using table widget
getBooks
select * from books where student_id = {{ id }}
This is where I'm stuck, I cannot pass student id as additional scope in the Data source of table. I've tried like this:

All the info on additonalScope only focuses on events, not Data source (of table for ex.) I've read How to use additional scope (additionalScope) in your queries and still confused.
All I'm getting is getBooks.trigger is not a function
Please help!!
Hi @Masteroid - welcome to the community!
I'm afraid it is not possible for Table components to be nested inside List View components (see docs).
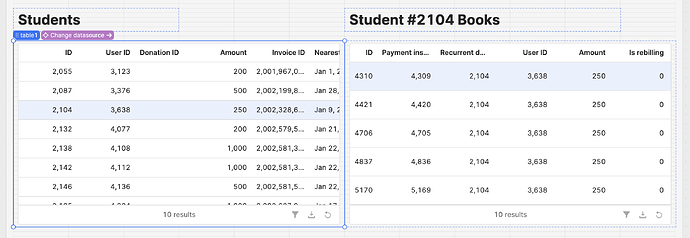
I suggest to create two tables, one for students and one for student's books. When a row in the students table is selected, the books table would be auto-refreshed with books for the selected user.
This way your getBooks query would look like this:
select * from books where student_id = {{ table1.selectedRow.id }}
You may also want to add an event handler to the students table so that when a row is selected, then getBooks query should be triggered.
Click to see screenshot with two tables example
Hope this helps
2 Likes
@preshetin thank you for the detailed reply, I've not noticed that Table component is not supported in List view but it works mostly
For now I've filtered the nested table data like this
getBooks.data.filter(x=>x.student_id==item.id)