-
I want to add three buttons inside the table component. So, on each button click I run different query.
-
I drag and drop the table component and add my data source into it. then I
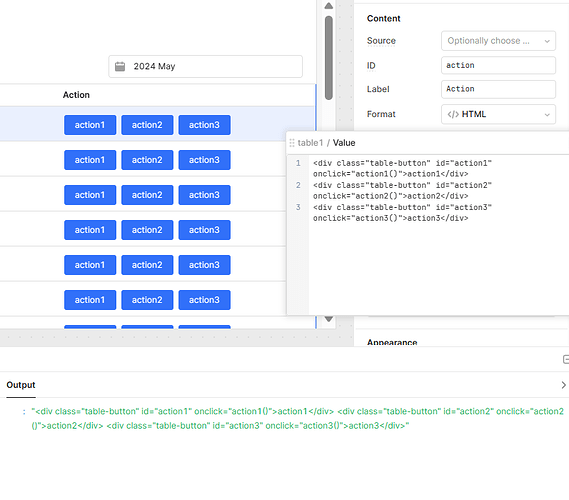
add new column and set its format type to HTML. I added HTML in the
Value.
<div class="table-button" id="action1" onclick="action1()">action1</div>
<div class="table-button" id="action2" onclick="action2()">action2</div>
<div class="table-button" id="action3" onclick="action3()">action3</div>
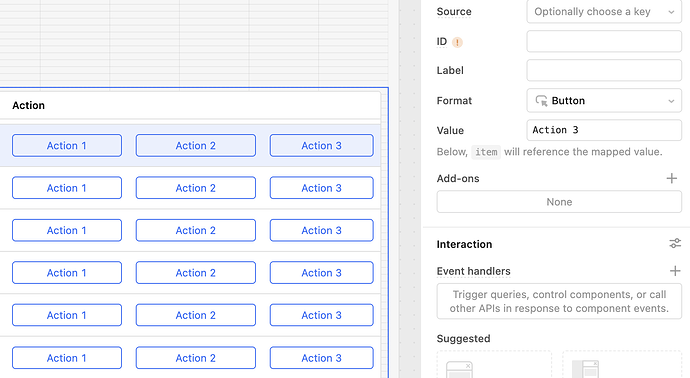
But now, how can we find out which button I click inside that row because it is returning same string every time, I hit the button it is returning value same string.
"<div class="table-button" id="action1" onclick="action1()">action1</div> <div class="table-button" id="action2" onclick="action2()">action2</div> <div class="table-button" id="action3" onclick="action3()">action3</div>"