-
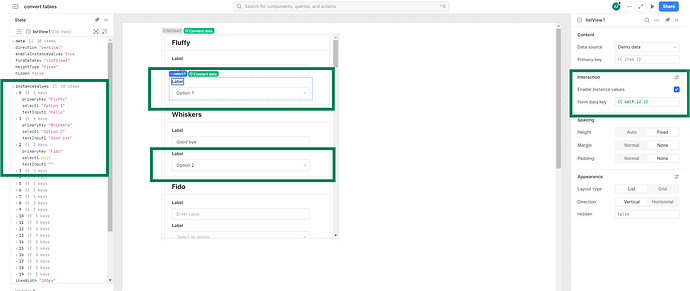
Goal: While uploading the multiple documents, I want to capture input data respective to each document before upload. I am displaying list of selected documents using list view and inside list view iteration, I have added a select component to select document type.
-
Steps: Inside my JS Query when I am trying to access the select input component value using
fileTypeSelect[i].value, I am getting the exception -Cannot read properties of undefined (reading '0') -
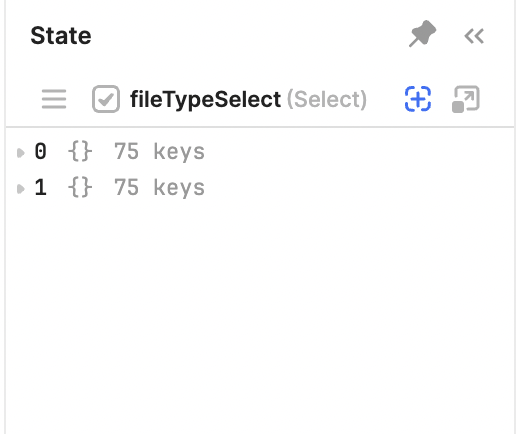
Details: If I look into the state of the fileTypeSelect component, I could see the array of values selected for fileTypeSelect component but not able to access the value inside iteration instead if I select
fileTypeSelect.value, it working and always returning first selected value. -
Screenshots:

1 Like
Hi there @littlegeek, and welcome to the forum!
Quoting from Retool's documentation:
You can reference nested components from other nested components within the same list view instance (e.g.,
{{ componentName.value }}). Nested components cannot be referenced outside of List View. If you need to reference the source data of a list item, you can reference thedataorinstanceValuesof List View.
Here's a screenshot of how you can access your select input values:
Hope this helps!