I have tried your suggestion, and yes it does work indeed. But the problem is, the other way around it should work too which is clearly doesn't.
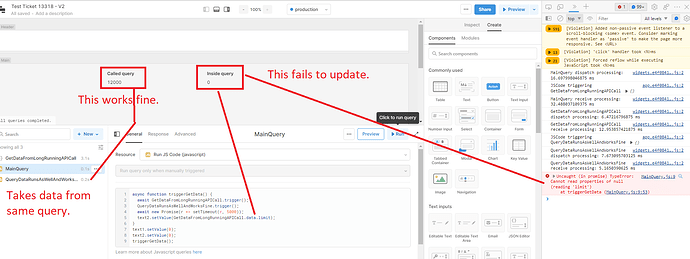
I made another example to illustrate the problem:
See here your code (first two lines), which does work properly. Now you see a third line, this line is accessing the data from getData by using *.data. This should work in my opinion, but it doesn't. *.data simply does not return any data (if the app was opened freshly and getData.trigger never ran before).
let data = await getData.trigger();
utils.exportData(data, 'test1', 'xlsx'); // this is working
utils.exportData(getData.data, 'test2', 'xlsx'); // this is not working
Or how do you see it? Shouldn't getData.data be available with data?
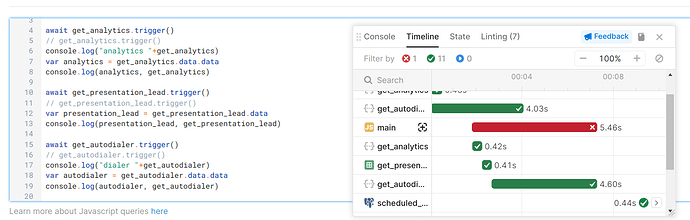
Because here another interesting example:
First you start this:
let data = await getData.trigger();
await new Promise(r => setTimeout(r, 30000));
utils.exportData(getData.data, 'test 10', 'xlsx');
While the above is still running, you start the below query:
utils.exportData(getData.data, 'test 11', 'xlsx');
What happens: The second query will finish right away and creates the Excel correlcty. The first query finishes within around 30 seconds and, surprise, the Excel won't create (because the query considers getData.data as empty, even though getData.trigger() ran before).
This proofs that getData.data is not available inside the query that started getData.trigger() but for all other queries, that started after getData.trigger() getData.data is available and filled with data.
Do you know what I mean?