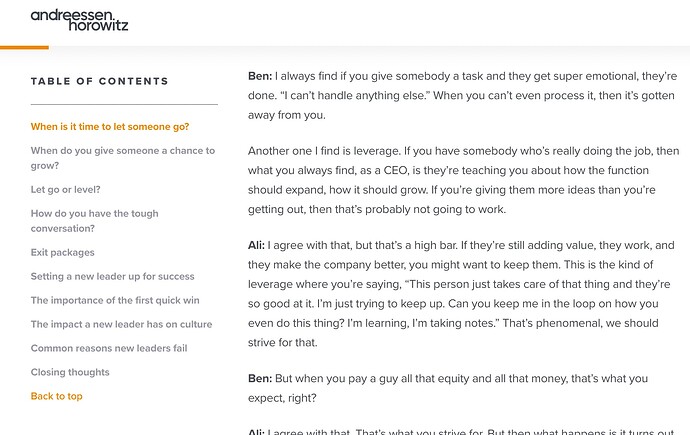
Anyone have ideas / templates for easily building a page with 2-column layout? See screenshot below (link here):
One column is the blog content (with sections), and the other is the table of contents that auto-highlights the current section I'm reading. This layout is also common in technical documentation.
My current solution: 2 list views where clicking on a section in the ToC listview takes you to the correct scroll position in the content container. But 1) it scrolls the content to the middle of the screen, not top, and 2) I can't figure out how to auto-highlight the section I'm reading in the ToC listview. Even if I were able to fix these, the experience still feels clunky compared to, say, the a16z blog post I linked above.