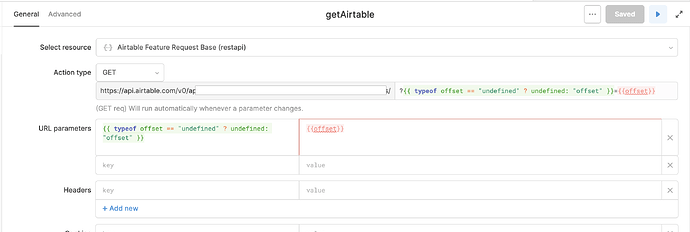
Create an API call to GET the specified Airtable (or other api) results. I've got this set up to leave the 'offset' url parameter undefined if the variable isn't defined by additionalScope, which will request the first page of results from the api.
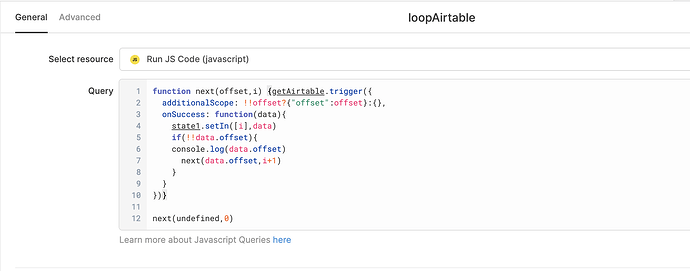
Next, we'll set up some looping JS to trigger the API call. After we get a return in the onSuccess argument of the .trigger() method, we'll use a .setIn() method on a temporary state to save the return to that index of the temp state. Then, if the returned data contains a offset key (signifying that there are more rows to retrieve), we rerun the function using that offset as additionalScope in the next getAirtable trigger.
function next(offset,i) {getAirtable.trigger({
additionalScope: !!offset?{"offset":offset}:{},
onSuccess: function(data){
state1.setIn([i],data)
if(!!data.offset){
console.log(data.offset)
next(data.offset,i+1)
}
}
})}
next(undefined,0)
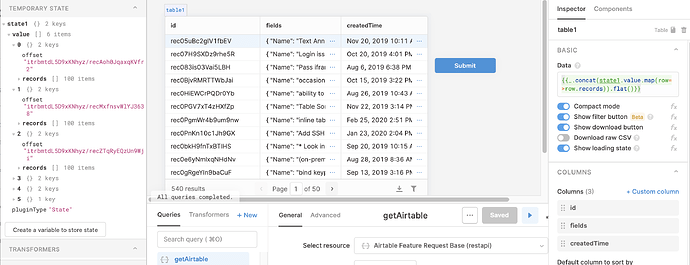
That will give us a temporary state with an array as it's value which will fill up with results as they come in. Note: The default value of the temporary state should be an empty array, [], otherwise trying to use .setIn() on a particular index will fail since there are no indexes.
We can flatten together all of these returns to display in a table component using something like this {{_.concat(state1.value.map(row=>row.records)).flat()}}