Hello, here is my workaround for your reference.
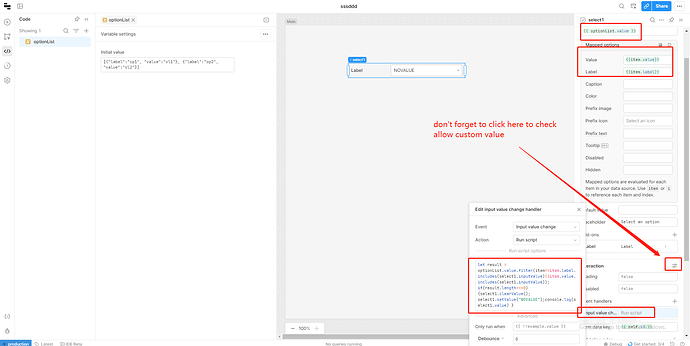
Use the Input change event handler of select component
If you type some character not in option's label or value, it will set the select1.value to "NOVALUE" in my example.
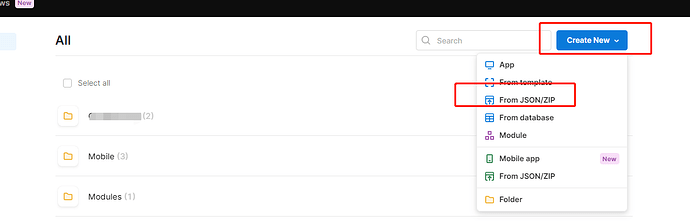
Here is attached app json, you and import it to create app to debug it.
select.json (5.5 KB)
let result = optionList.value.filter(item=>item.label.includes(select1.inputValue)||item.value.includes(select1.inputValue));
console.log(optionList.value);
if(result.length===0){ select1.setValue("NOVALUE") }