@mark ,
I knew I would need this some day! I took yours and made some changes:
- Changed out the RGB Decimal to Hex code to something much shorter really slick (and to be honest I don't understand) I found at Stack Overflow.
- Put the RGB Decimal to Hex code into a transformer so it is in one place.
- Added a startColor property so you can pass in a starting color.
- Added some fun but useless color on the slider bars.
Here is the new version:
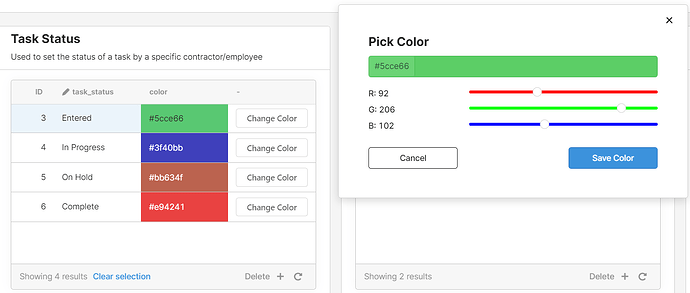
Edit: I should add a screenshot of it in use.