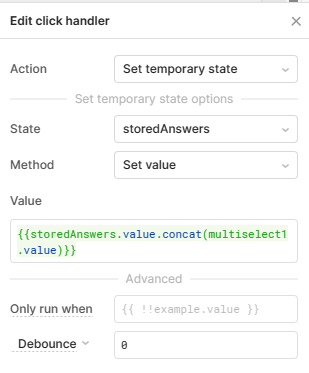
That's how I've set it to an empty array. Each button then will .concat() to that value.

Ah I see it now...
Basically you are opening a different app with utils.openApp() in that case you need to pass the value to the next app (once you open a different app you cannot reference temporary states, components etc. from previous app unless passed within hash or query parameters).
I.E.
Once you are on the next page (app) you can see the passed value in "State".
So now you can reference passed value:
Hope that clarifies it.
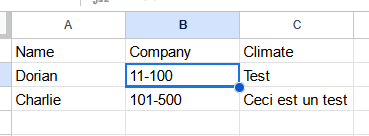
To achieve this, I used local storage. If this method works, I will keep it as an option. Thank you very much. However, as you have seen, I also added the current_first_name to my Google Sheet. Now, how can I display the data related to this current_first_name?
For exemple here (appointment 1) i want to display the number of company members whose name is Dorian (appointment 2)

So you would need to query the resource and then transform it or filter it per your need.
So assuming recup_data_sheet2 is your query you can user "Query JSON with SQL".
Or if you're more familiar with JS you can use transformer or the transformer which is part of the query.
Additionally - I strongly suggest using email or some other unique identifier as over time just Names will repeat and won't be unique anymore ![]()
It worked perfectly, thank you so much! Yes, I will consider changing the name to the email or ID. Thank you again!
Hello, I apologize for bothering you again, but since you helped me so well two days ago, I feel comfortable reaching out to you again.
Now that I'm retrieving data from the Google Sheet, I would like to display it in a chart, but I'm encountering a problem with the "value labels" that prevent me from seeing the desired data. I'm sending you screenshots of what I want and what I have. Can I have your assistance with this?
I want this :
Hey Dorian,
I'll reply on the other post you have created ![]()
I don't have your response
Coming in soon - needs a more detailed explanation ![]()
since I'm getting it in line in my query, I need to do a transposition in column of what I could see except that I don't know how to do it
Hello, I apologize for bothering you again, but since you have already helped me and I need assistance, I am reaching out to you. Let me explain my problem.
I am using a client's API, and they want to send an invitation email to their colleagues when the user enters their email addresses using the API. They want us to be able to send an email to up to 4 people. I have managed to do this when I send an email with all 4 people whose information is filled out correctly. However, if there is incorrect information for any of the 4 people, it does not work. I am unable to send an email for just 1, 2, or 3 individuals; I am required to fill out information for all 4. Could you please help me?
The loom for understand the problem ![]()
Hey Dorian,
I think the issues is because you're passing empty values to endpoint and that's what is failing it.
You need to slightly modify the Body part of the code:
let result = []
if({{ email1.value.length>5&&role1.value.length>=2}}){
result.push({role:{{ role1.value }},email:{{ email1.value }} })
}
if({{ email2.value.length>5&&role2.value.length>=2}}){
result.push({role:{{ role1.value }},email:{{ email1.value }} })
}
if({{ email3.value.length>5&&role3.value.length>=2}}){
result.push({role:{{ role1.value }},email:{{ email1.value }} })
}
if({{ email3.value.length>5&&role4.value.length>=2}}){
result.push({role:{{ role1.value }},email:{{ email1.value }} })
}
return {usersToInvite:[result]}
That will remove values if unused and will pass only items where role.value.length>=2 and email length is greater than 5.
Hope this helps!
It's on a body of an api query, how i call or use the transformer in the body?
Just reference transformer i.e. {{transformer.value2}} - does it work on your end?
I test and i come back
Thank you so much, everything is working perfectly. I may reach out to you again in a few hours to ask for help, but really, thank you for everything.