Hi all, complete novice here and been playing with the on prem version to see what kind of tools I can put together.
Was reading about the scanner module in the docs found here in the link below. Scanner | Retool Component Library and Retool Mobile component library
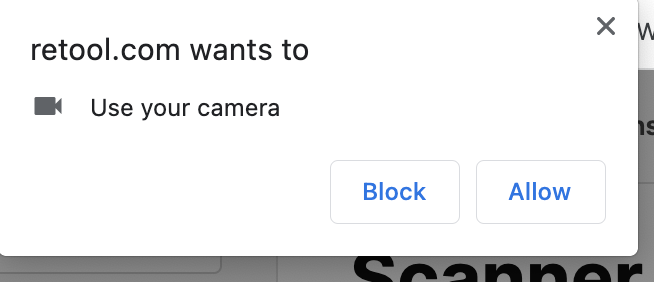
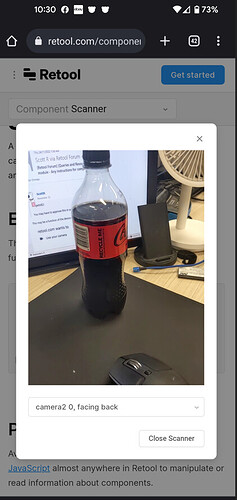
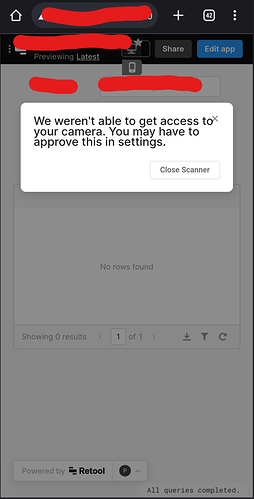
Now when I test the module from the docs page on both my laptop and mobile, i can indeed get the camera to work, however when I use the button within my app I simply get an error stating " We weren't able to get access to your camera. You may have to approve this in settings."
Are there any detailed instructions on how to get this module to work?
The doc also mentions the ability to add javascript. Do i need to manually configure this button with java script to make this work? If so, what is the point of physically having this preset option in modules if it still needs to be coded with javascript to make it work? what am i missing?
Cheers
I