Hey @whynot - I don't think you want to use the "Loop" block for this particular use case. In fact, I don't think there's a built-in component that would really suit your need. You can definitely implement this with a JS code block, though!
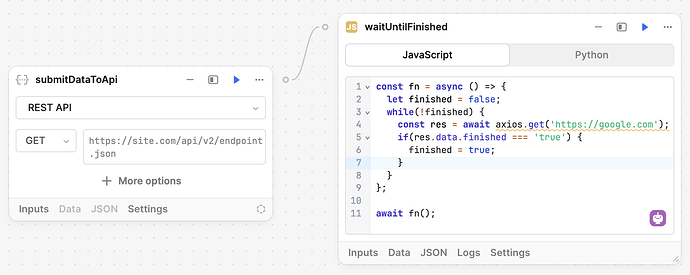
A really rough implementation might look something like this:
In this example, we're making the initial call to the API in the left block and then looping inside the right block until our status check returns {..., finished: 'true'}. Note that we're using the axios library to make our request to the status check API from within our JS code. You can read about enabling additional libraries here and about axios, in particular, here.
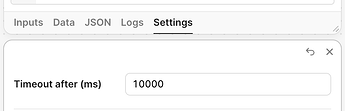
The use of the await keyword forces this code to evaluate in a synchronous manner, meaning the workflow won't proceed until we reach our end condition. If you anticipate that it will take more than 10 seconds for this to happen, you'll need to up the timeout on the JS code block via the block settings.
I hope that helps! Definitely follow up here if you have any additional questions about implementing this.