+1
+1
Hi there! Excited to share that Cloud now has expandRows and collapseRows methods for the table ![]() (it should ship to on prem in the next couple of weeks)
(it should ship to on prem in the next couple of weeks)


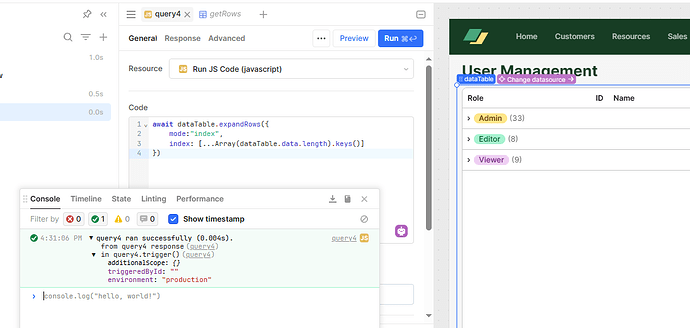
![]()
![]()
Thank you!
Yes!! Thank you to you and the Retool development team!!
Starting to implement now; will start new topics for anything that comes up as I do.
Looks like the way to expand all rows is this (assuming checklist_item_id is my table's key):
tblOutstandingChecklistItems.expandRows({
mode:"key",
key: tblOutstandingChecklistItems.data.map(obj => obj.checklist_item_id)
})
Or if you are not using a key (and spread operator syntactic sugar is giving me diabetes ![]() ):
):
await tblOutstandingChecklistItems.expandRows({
mode:"index",
index: [...Array(tblOutstandingChecklistItems.data.length).keys()]
})
Am I correct or is there a better way?
Yes, I agree - not sure there's a better way currently
Hi @freekz It looks like you're using grouped rows, and the expandRows method is for the expandable rows feature. If you have expandable rows that are also grouped, it looks like the group needs to be open in order to expand the underlying rows.
Just to share another post to allow only a single row in a table to be expanded
Why am I unable to reference something in the expanded row?
I put {{expandedRowText}} for example as a text input in the expanded row.
Then I want to add an event handler to an action button on the table itself that is conditioned on {{!expandedRowText.hidden}} so it only occurs if the row is expanded. I'm not understanding how to reference an object in the expanded row or how to reference the expanded row itself.
Hi Shawn,
One way of referencing a component within an expanded row is by referencing the index of the selected row in your table, e.g. {{expandedRowText[table1.selectedDataIndex].hidden}}.
Bear in mind that the component would only be available if the row has been expanded any time during the user's session, so you'll have to make sure you're action button on the table is disabled if the row has not been expanded (as it won't find the component referenced in it).
I just keep getting 'expandedRowText is not defined'
Hi @shawnhoffman,
I don't think you can accurately use the expandedRowText's hidden property alone to check if a row is expanded
If you look at the state for the expandable row's child components, the component doesn't exist in state until you've expanded the row
Haven't expanded any rows yet:

State after expanding the first two rows (stays the same after closing the first row):

I thought Miguel's idea of checking if the row has ever been expanded, it'll be in the state, and can therefore be evaluated was working for me, but I seem to be running into some caching issues. We have a feature request for a collapse row event handler that would be helpful for maintaining a list of the currently expanded rows
Doesnt look like this is available on-prem cant see any expandRow method ![]()
Hi @peter.b what version are you using? I believe it shipped out in 3.37-edge (Self-hosted Retool 3.37 Edge release notes | Retool Docs)
we are at 3.33(stable) - which explains why we dont have it yet
Can we expand expandable rows yet?
not grouped ones!