Thanks for sharing those use cases here @yiga2!
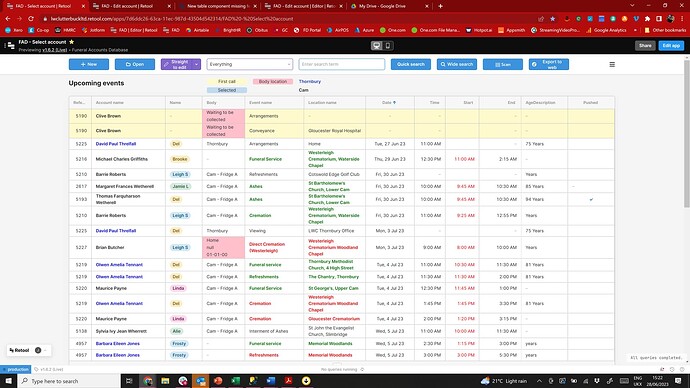
It sounds like, for 1, people using your app need to be able to identify specific groups of rows, or outliers, quickly while staying within the context of the larger dataset - is that right? Is that so they can quickly switch between different groupings, or for comparison, or something else?
For 2, is it possible to use one of the selected row properties to identify the currently active row? There are actually quite a few that offer different portions of the data: selectedRow, selectedSourceRow, selectedRowKey, or selectedRowDataIndex but I know that people have requested click handlers to be separated from row selection in the past.
Thanks for adding your perspective here as well @jclutterbuck!
These are very valid use cases and they're definitely things for the dev team to consider. More support for filtering is also something coming soon. In the meantime, there's a post here from Alexi on a potential workaround you can use with the new table.
@bradlymathews that's certainly an interesting idea! I personally don't know how feasible it is but can see it being useful ![]()
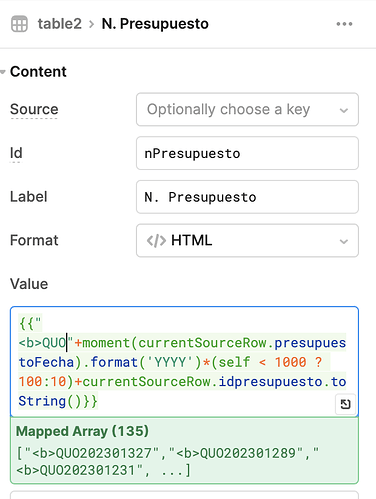
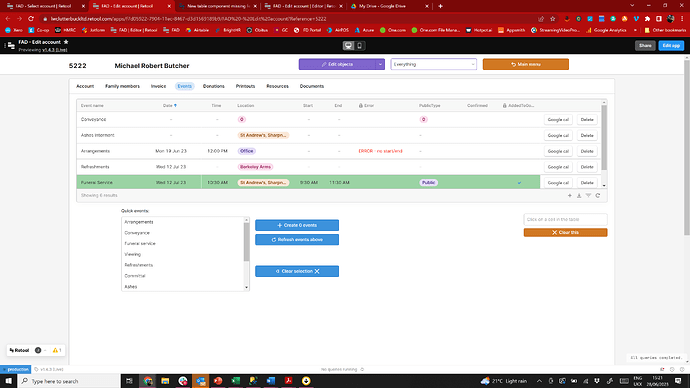
As for the currentRow issue @ryanm - the currentRow and currentSourceRow variables currently don't autocomplete in the "Go to app" handler of action buttons and might throw a linting error but they should still work. Can you let me know if that's not the case? This is something currently being tracked and will get looked into!
Again that you all for your feedback here, the folks working on the new table are also reading these posts. It's great to see so many people chiming in on this thread ![]()
As a last note, I just want to clarify that the legacy table will be around for a while! The new table has been in various stages of beta before this release, and while it might not be a complete replacement yet, it functions really well as its own component. I know I'm personally very excited to have people start to use the new table because it offers a lot of options and improvements in certain cases. The dev team understands that it's really important to bring the new table into more feature parity with the legacy table before doing something like deprecating it, and in the meantime, hopefully folks will benefit a lot from being able to use both.