Please add honeyhomes.retool.com
Thank you!
Please add honeyhomes.retool.com
Thank you!
Hello, could you please add to metzgerinsuranceagency.retool.com
Thank you!!
Hi @Erin_Masatsugu could you please add the functionality here ![]() : admingoldenhour.retool.com
: admingoldenhour.retool.com
@Erin_Masatsugu Hello Erin, haved considered to add async function?
thanks. My use case is to fetch image go get file size via HEAD request.
Hi Erin,
We would love to join the alpha.
Could you please provide access to austspacovers.retool.com
Thank you!
-Jamie
+1 although I'm mostly curious if sync will always be the default or if there are plans to add a sync/async option and the default behavior could change.
for your use case, hope you don't mind me asking if you've tried using XMLHttpRequest
most browsers on desktop/mobile should have built-in access to XMLHttpRequest which lets you make sync HEAD requests. if you haven't used it before you can put the following code in the Preloaded JS area:
window.urlExists = async function(url, onError, onSuccess){
var xhr = new XMLHttpRequest();
// 3rd parameter of .open() is to enable/disable async
// HEAD is the same as GET but with no request body, you could try using it still but it might depend on the server if it works or not
xhr.open('HEAD' /*'GET'*/, url, false);
xhr.setRequestHeader('Content-Type', 'application/json');
try{
// sync causes .send() to block
xhr.send();
if(xhr.status != 200){
// console.log(xhr.status, xhr.statusText);
// retool resource requests still return a promise, so we want to await to keep it sync
await onError(xhr.status, xhr.statusText) ;
}
else{
// console.log(xhr.status, xhr.response);
await onSuccess(xhr.status, xhr.response);
}
}
catch(err){
// console.log("Request Failed");
await onError(xhr.status?? 500, "Request Failed");
}
}
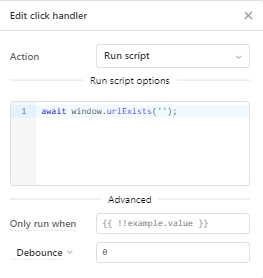
you could also make a JS Code resource with the same name and function content, either way you would use it basically the same (await urlExists.trigger() or await urlExists.trigger({"additionalScope": {"url": my_url}) if you use the additional scope vs below picture). add an Event Handler to whatever action you want to trigger it, choose Run Script and call function with await

you could also call it in other places with {{ await window.urlExists('my_url') }}
if you have any questions feel free to send me a dm so we don't hijack the thread on accident ![]()
Yes we are considering adding async functions! We don't have the details yet, but we aren't planning to make async functions the default.
@Erin_Masatsugu could you please add lionize.retool.com to the alpha please!
Hi @Erin_Masatsugu please add sync functions to throwbo.retool.com, thank you!
Having a way to add simple helper functions for formatting ephemeral values would be very helpful.
@Erin_Masatsugu please add sync functions to seek4cars.retool.com thank you!
Hi Erin!
can trapezoidtech.retool.com sign up as well please?
can you sin up https://dataisystems.retool.com/ also?
@Erin_Masatsugu can you please add centralinc.retool.com
Hi Erin! @Erin_Masatsugu could you please add these sync functions to kredito.retool.com. Thank you!
Hello @Erin_Masatsugu ! This feature is exactly what we are looking for! Can you please enable this feature for https://teamgarden.retool.com ?
@Erin_Masatsugu could you enabled it for us as well? bobbill.retool.com
thank you!
For anyone else encountering issues with sync functions, I think I have figured part of the reason why.
@Erin_Masatsugu Please add to tradeling.retool.com
Hello @Erin_Masatsugu!
Can you add http://axpoiberiaretail.retool.com??
Thanks.