Hi team,
I noticed that it’s possible to add multiple split-frames to a multi-page app. I can add them, but I don’t see the split-frame in the editor. I’m able to make changes, but the split-frame itself doesn’t actually appear. Is this a known bug?
Hi team,
I noticed that it’s possible to add multiple split-frames to a multi-page app. I can add them, but I don’t see the split-frame in the editor. I’m able to make changes, but the split-frame itself doesn’t actually appear. Is this a known bug?
Hey @LinoPino - yes! A fix for this bug will be deployed in a couple hours and you should be able to see all your split panes.
@LinoPino - split pane is working on cloud now! Let me know if you run into anything!
This last update may have introduced a critical bug. I discovered it just 20 minutes ago; it was last working fine around 10pm EST last night.
Modals in my modules are no longer popping up either in the editor or in the deployed app. Many buttons here open modals; the "Deactive/Delete" link, the "Log" button, the popoout icon in the footer, etc. Modals in non-modules seem to work fine.
I haven't bee working on this long but I can't find a workaround yet. Possibly there's another change I don't know about yet? I know in my last feedback session for multipage we talked a lot about how split panes / modals are going to work in Multipage.
Hi! Are there any plans for page permissions? We're building a multipage app and want to include an admin/settings page, but we're having some trouble figuring out the best way to do that. We could disable a bunch of queries and hide components based on a user's role, but it seems making a separate app might be easier. I thought the "Appearance -> Hidden" property on the page might work for this, but when I set it to true I don't notice any differences in the app. Thanks!
Hey @FlexMikeA, supporting page permissions is on our roadmap. The best workaround I've found right now is to use the navigation item's hidden property to determine who gets to navigate to which page. (ie. you have a navigation bar that links pages and the nav bar's items are hidden/shown depending on the user's permission group)
Hey @richschaeffer, I'm going to follow up over email. Wasn't able to reproduce on my end so have a couple more questions
Hey @ming , thanks for the suggestion! My main concern is someone can just copy/paste the page URL and get to that page that's hidden in the navigation.
I have one additional issue I can't quite figure out.
I'm trying to control whether to display a split pane, but I can't seem to find anything that works correctly on page load.
I've tried lots of different variants checking URL search parameters, global variables, etc and they always evaluate to "true" once the application loads but fails to function correctly on the initial page load.
I'm working around it by performing the check and hiding the split pane after a query on the page load, but it isn't ideal because all the queries in the split pane are running anyway on page load (they don't need to be).
Do you have any recommendations for how to reliably hide something on page load? The only other thing I can think of is to do the reverse, have it default to just "true" and conditionally display it after a query runs or something (which actually doesn't sound too bad now that I've typed it out).
Is there any ETA for when this will be out of beta? This is an amazing improvement on the platform and really makes it viable to move more code here.
Hey @ddsgadget, We should be announcing a clearer timeline at next month's dev day!
In the meantime, we do encourage people to build production apps in multipage as the performance boost can be huge
@richschaeffer , there's some issues with split pane's hidden behavior. The team is investigating it and we'll let you know when there's a fix.
By the way, the bug where you couldn't open a module with a modal in a sidebar was fixed and should be deployed to cloud in the next few days!
Is anyone else having issues with REALLY, REALLY, REALLY slow multi-page editing. Like so PAINFULLY slow it is essentially unusable? It takes me 30-40 minutes to add simple components. The UI freezes as I am dragging them onto the canvas, just selecting another component takes 10 seconds.
I have tried editing in both Firefox and Chrome, and it's pretty much the same. I do have a bunch of tabs open, but not an unreasonable amount for my PC specs. I also have multiple jobs going on, so it can't be helped and wasn't an issue with the single page apps.
This is costing me money because I can only bill my client for a fraction of the time this is taking me. It's also just frustrating.
Any suggestions other than closing all other tabs (I have tried closing as many as possible and it didn't help much at all)?
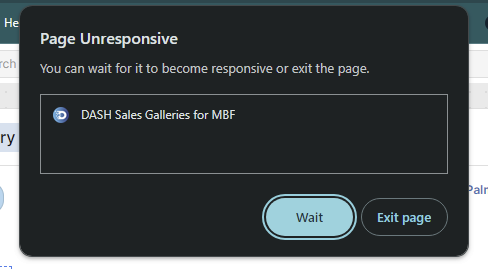
Constantly getting this in Chrome with only 2 Chrome tabs open. I get the equivalent in Firefox though I have many more tabs open.

Hey @Sam_S, I saw your feedback from this weekend and wanted to say sorry to you for these issues performance issues. This definitely shouldn't be happening and I'd love to get to the bottom of this! I'm going to reach out over email, would love to meet sometime this week and figure out what's going on
To follow up on this, I was able to get this working reasonably well using a "Query JSON with SQL" resource that runs on load with "Disable Queries" set to values that don't allow it to run until the values that need to load are loaded.
It still "flickers" a little bit on the "initial initial" load; once the global variables are initialized it loads cleanly and subsequent page changes look clean. Totally manageable in my opinion.
I highly recommend the newer M1/M2/M3 MacBooks for Retool development. For some reason, they run heavy SaaS apps like this extremely well.
To compare, I have a windows machine with dual 3090s and a recent architecture i9 and the Retool editor runs noticeably worse on it compared to my M3 pro MacBook. This is on an app with 500+ of both components/queries on only five pages.
I think it has something to do with DOM multiprocessing on the M processors; I saw an HN post on it about a month ago but can't find it at the moment.
Hey @ming ! I shot a note via the Multipage survey, but:
One example:

We get this on several navigation links to different multipage apps, even though the page is clearly being specified (and is correct) for those links.
Hey @michaelyork, really glad you like multipage! A lot of people have run into this "Attempted to navigate to a page that does not exist" issue and we're investigating why it's happening.
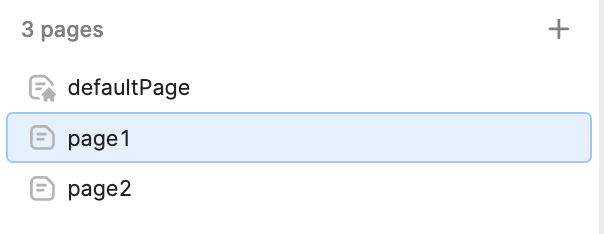
In the meantime something you can do is verify your app has a default page (a page with the home icon to the left of it).

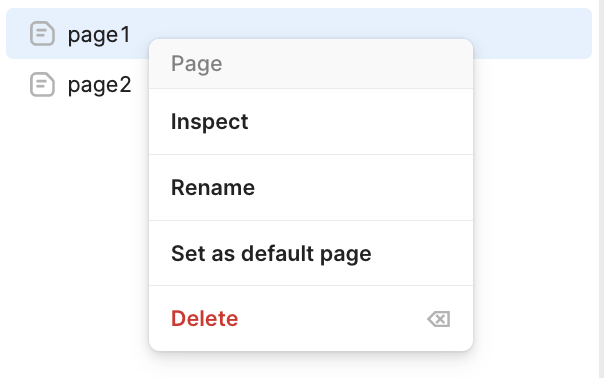
If there is no default page set you can set it by right clicking a page and selecting 'Set as default page'

Also wanted to follow up here! In @Sam_S's (and many other builders') case, turning WidgetGrid off helped improve the editor's extreme lagginess.
If anyone else runs into an unusable editor performance issues that's solved by disabling WidgetGrid, please let us know as it is a bug and our team would love to understand triage + resolve it!
hey @ming I was wondering if you had advice about combining multiple multipage pages into one?
obviously we can't import multipage apps, but i get just a litany of issues if i try to copy-paste components between apps, and then of course no multi-select for queries so one at a time is very slow.