I’ve got a nested custom collection. Basically a custom collection in a custom collection. But how do I reference to the collection source of the nested custom collection in the child components? When I type “{{item.” I only get suggestions for the parent custom collection
1 Like
We haven't made this easy yet. I'd suggest restructuring your data or UIs so that you only need 1 level of nesting.
Can you share what you're trying to do?
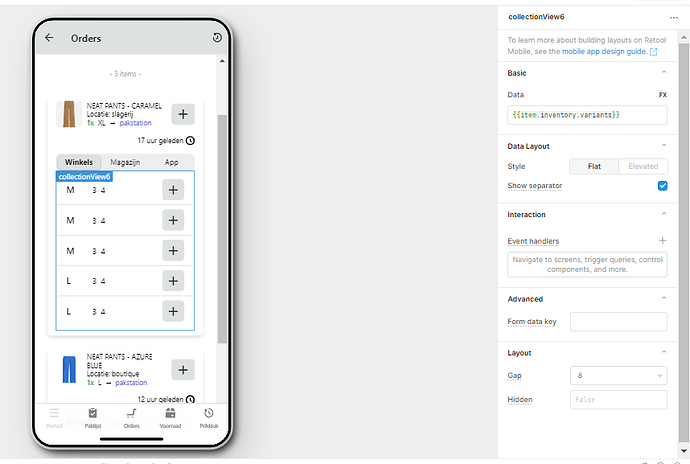
sure. Here it is. As you can see I have a custom collection list. In that custom collection I have a segmented control. In the containers connected to the segmented control I want to create a list of things based on the data source of this custom collection.
But how would you display something like a list with other UI components if the amount of records is unknown? There's no way to loop right? And doing if-not-empty is going to ugly and not maintainable.
Even if I fill in static data in the custom collection components.. it won't show. So seems to me there's something broken there.
I think unfortunately the best way to express this in Retool Mobile now is just with additional screens. That way you can unnest the top level and just have one order per screen.
I'll file this nested custom collection issue as a bug, thank you for reporting it!
1 Like