We can definitely create the components programmatically using the Custom Collection view, we just can't nest another one. If we have different pages for each exercise, we should be able to make this work.
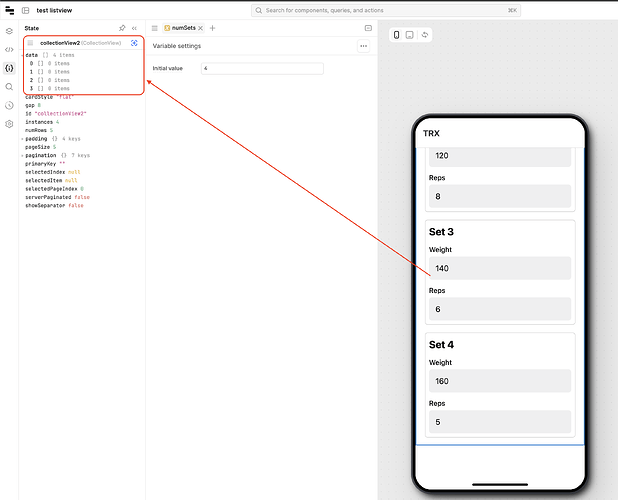
Here is an example of a Collection View with 'x' amount of containers based on external data:
If the amount of sets is saved in a State variable:
Note: The value could come from user input or data in a table, I'm manually setting it to 4 to keep it simple.
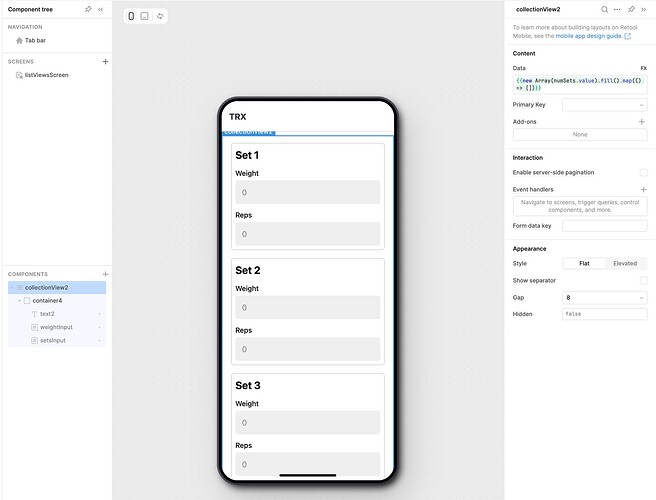
We can create a "Custom Collection" with "numSets.value" subarrays by setting the "Data" to {{new Array(numSets.value).fill().map(() => [])}}. Then, set up our repeatable to a container with the inputs we need for each set:
Use {{ i }} within the repeatable to reference the index.
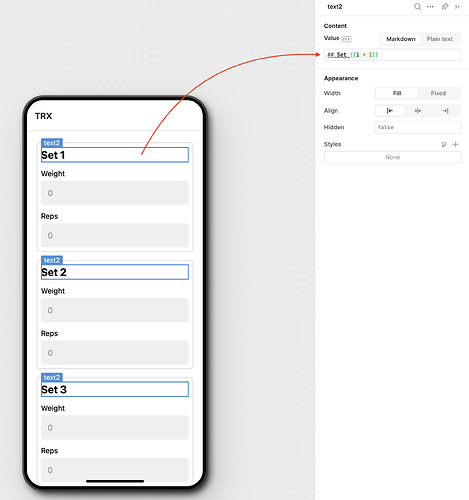
For example, The set number is set by referencing it in the "Text" component:
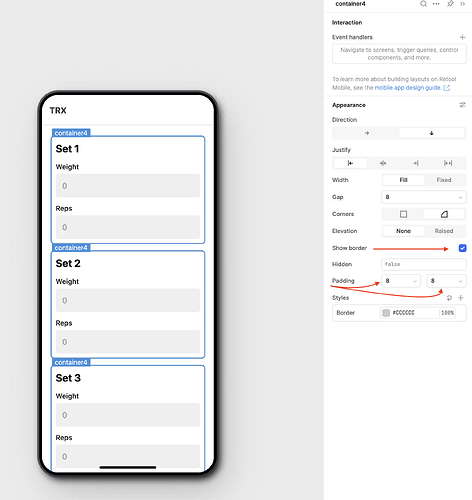
I added border and padding to the container so it's easier to differentiate each set:
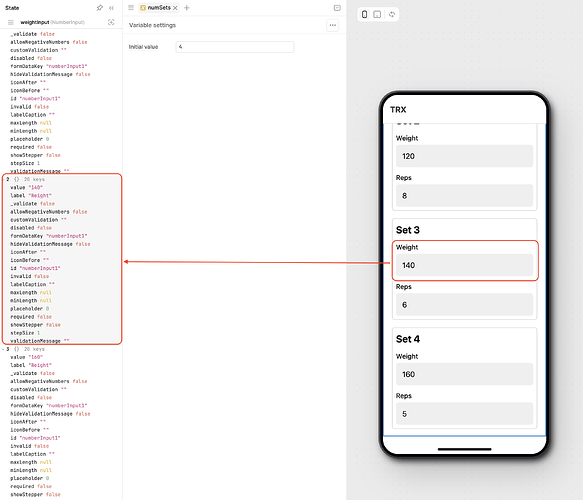
Just make sure to reference the inputs instead of the collection to reference the values, because we set the "Data" to empty arrays to create the layout (this is ok). The data property won't get populated:
But if we use the inputs:
Let us know if you have any questions. Happy building!