Hello!
Here's a snippet that you can use to start parsing out types and removing fields. It is more generalized so you can join as much form/page/component data as you'd like. Selects return as an "undefined" type when they aren't filled in, but when they are they are treated as string types. Multiselects would be arrays so YMMV with those:
let formData = form2.data;
let retArray = []
for(let i=0; i<Object.keys(formData).length; i++)
{
let key = Object.keys(formData)[i];
if(typeof(Object.values(formData)[i])==="boolean")
{ retArray.push(
{
"key": key,
"value": Object.values(formData)[i],
"type": "checkbox"
})
}
if(typeof(Object.values(formData)[i])==="string" && Object.values(formData)[i] != "" )
{ retArray.push(
{
"key": key,
"value": Object.values(formData)[i],
"type": "string"
})
}
if(typeof(Object.values(formData)[i])==="undefined" || Object.values(formData)[i] === "" )
{ retArray.push("this didn't have values") }
}
return retArray
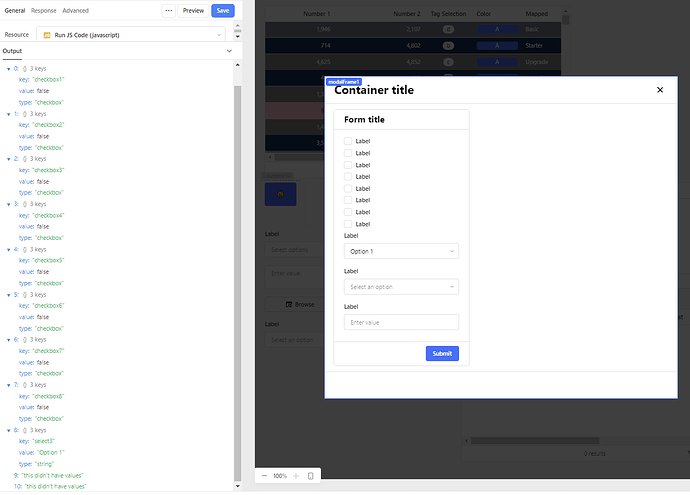
For my clunky little form this gave me results that you should be able to start using without needing to write an if statement for every component you find:
ETA:
Components DO have a pluginType property which could help here so long as you are able to dynamically grab a component by name (which I don't think is possible currently).
For example, if you've got the name of the component through Object.keys you might be able to do something that calls upon the component directly:
getComponentById[key].pluginType
But the whole getComponentById thing is just something I've made up to illustrate how it would need to be referenced.