Hi @Dmitriy_Fedotov,
Thanks for reaching out!
The image column accepts urls & base64 data. One way to solve this is to have 3 queries.
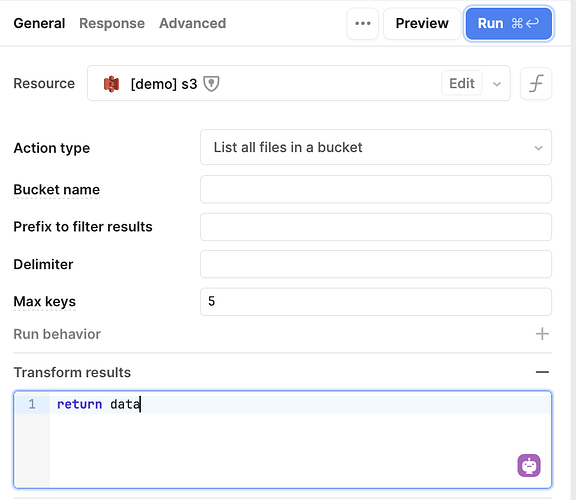
One query will be a S3 List all files in bucket query that fetches all of the Keys:
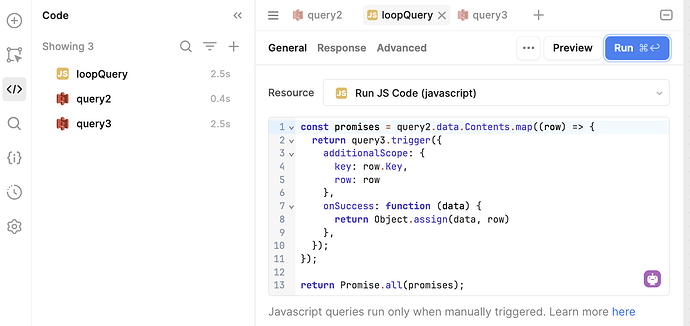
One query will be a Javascript loop (example code snippet here) that maps over all of the Keys from the first query & triggers another S3 query to get the signed url for each key. You can use additional scope to dynamically pass each key to the third query:
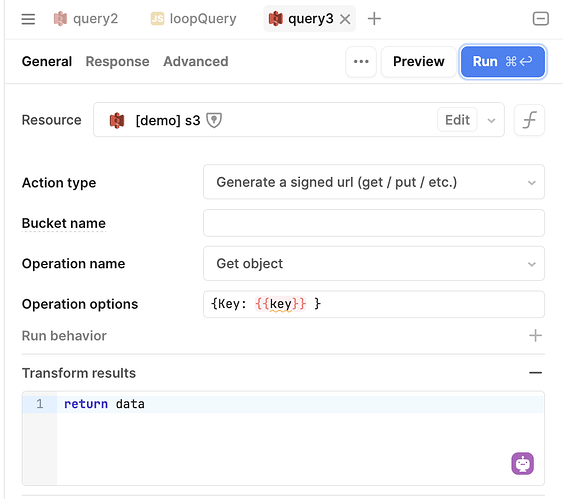
Lastly, you'll have a manually triggered S3 query that returns each signed url:
To display in a table, you can use the JS query as your data source & set the signed url column to be an Image column