Hey @Ariel_Beck !
Here's a detailed guide to help you achieve copying JSON data to the clipboard for debugging purposes:
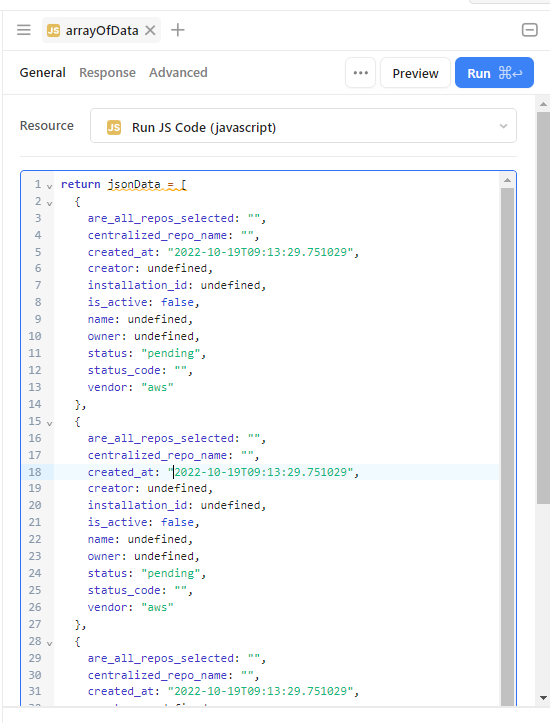
- Create the Inline Data Source
- Create a new JavaScript query and name it
arrayOfData. - I used the following code to create your mock data array:
return [
{
are_all_repos_selected: "",
centralized_repo_name: "",
created_at: "2022-10-19T09:13:29.751029",
creator: undefined,
installation_id: undefined,
is_active: false,
name: undefined,
owner: undefined,
status: "pending",
status_code: "",
vendor: "aws"
},
{
are_all_repos_selected: "",
centralized_repo_name: "",
created_at: "2022-10-19T09:13:29.751029",
creator: undefined,
installation_id: undefined,
is_active: false,
name: undefined,
owner: undefined,
status: "pending",
status_code: "",
vendor: "aws"
},
{
are_all_repos_selected: "",
centralized_repo_name: "",
created_at: "2022-10-19T09:13:29.751029",
creator: undefined,
installation_id: undefined,
is_active: false,
name: undefined,
owner: undefined,
status: "pending",
status_code: "",
vendor: "aws"
}
];
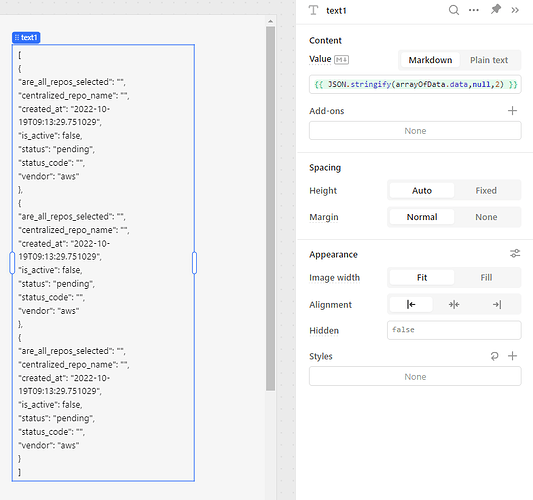
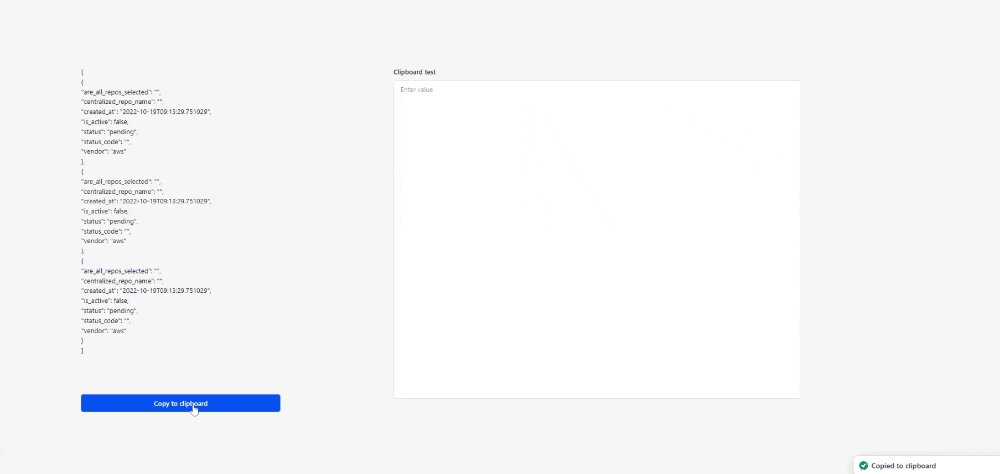
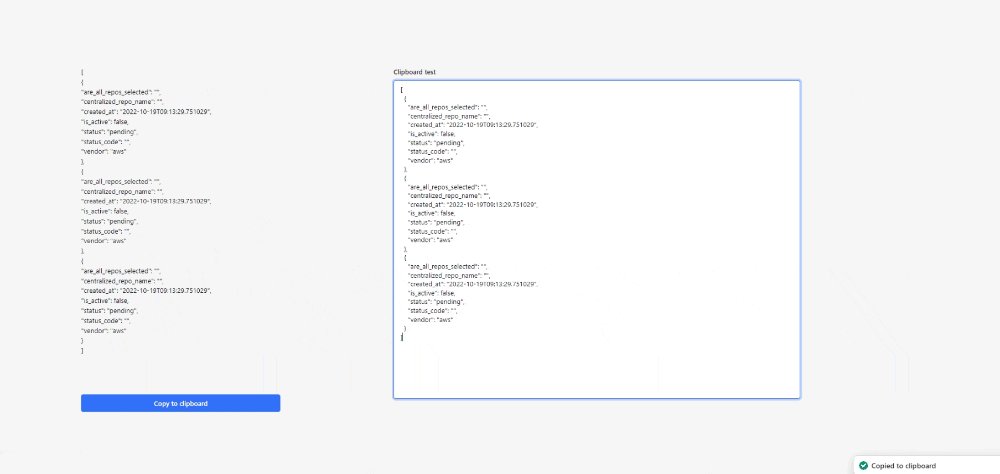
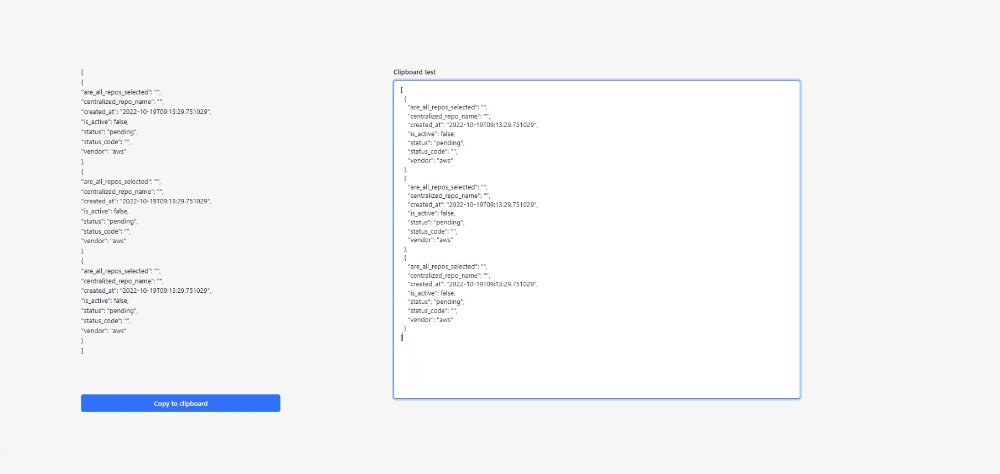
- Display the Data
- Created a text component.
- Set its Value to:
{{ JSON.stringify(arrayOfData.data, null, 2) }}
This ensures the JSON data is formatted as a string for easy viewing and copying
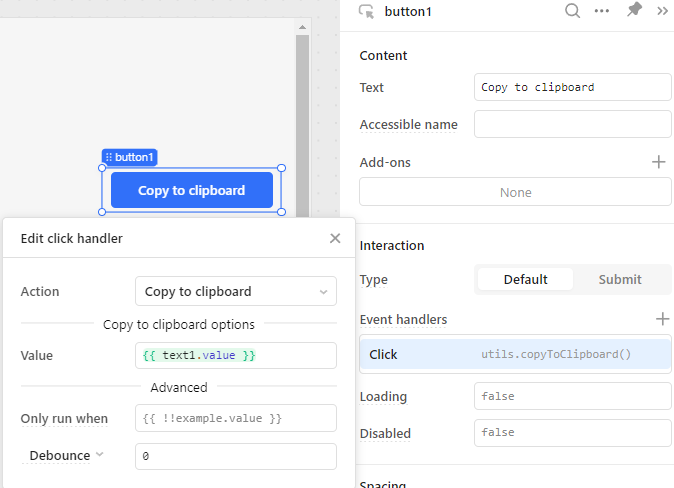
- Add a Button for Copying Data
- Set the button's Action to "Copy to clipboard".
- In the Value field, enter:
{{ text1.value }}


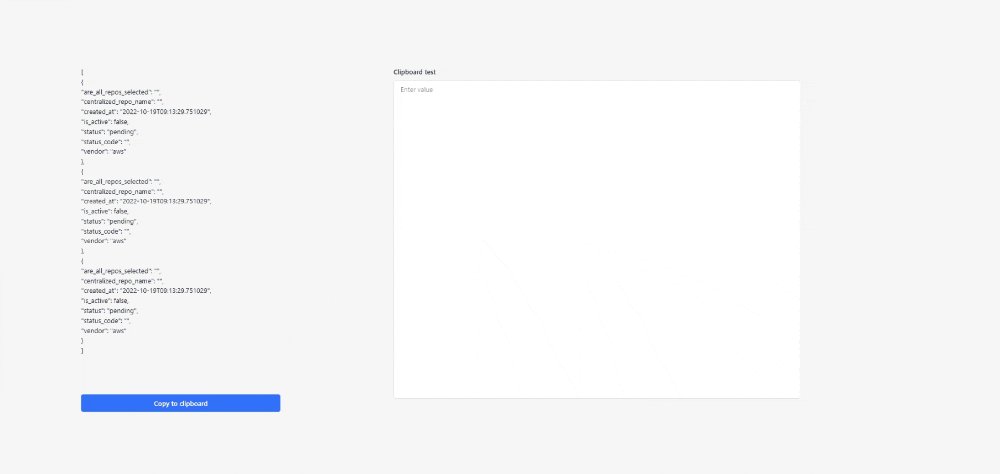
I hope this helps!