Basically you need the {{item}} or {{i}} from the collection list nested item to access the attribute like {{item.id}} right?
As far as I know you can’t reference it in a query. So you have to provide it.
How I do it:
update_picked.trigger({
additionalScope: {
primary_key: item.id,
}
});
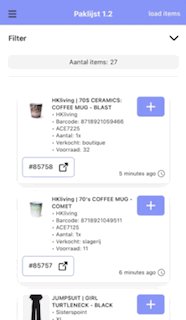
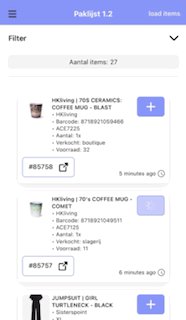
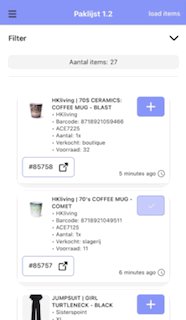
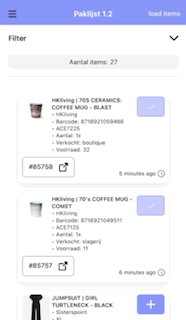
I set the click event handler for the button to script and use this code. Then I can reference {{primary_key}} in the resource query update_picked.
For us that’s a normal button as toggle where we change the icon and set the state to disabled whenever it has been picked/clicked. But you can use the toggle option as well I think. You just need the click event handler and sent the state of the button and the id of the item with additional scope. I even managed to set individual buttons loading state by checking if the query isFetching is true and checking if the item.id is the same as the item.id I’ve stored using additionalScope in a variable. Although in this gif it wasn’t working yet. As you can see the loading state for all checked buttons is activated. But there’s a solution for that.

I wanted to do a HowTo already. So I made one. I think it can help your challenge as well. You just need to replace the button with a toggle in my example and decide how to account for the true/false state. You'll probably have to put the boolean value and the id in the additional scope. Otherwise it will be set to FALSE every time. That FALSE value in your query should be replaced by the boolean value of the toggle I guess.
Here is my HowTo: