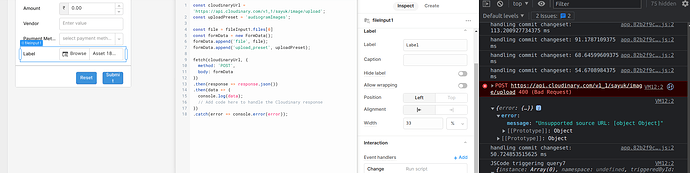
I am trying to use the fileInput component and upload a image to cloudinary using js script
I have tried for quite some time now, but I getting the following error:
message: "Unsupported source URL: [object Object]"
Here's the component and the js code I am running
Any idea, what could be going wrong?
Any help is appreciated!
Hey @Sayuk_Codes!
It looks like a data url might work here, can you try
`data:${fileInput1.files[0].type};base64,` + ${fileInput.value[0]}
instead of fileInput1.files[0]?
The files property on a file input component contains an array of metadata for the files and the value property contains a base64 representations of the data:

Curious to know if using a REST API query with a "Form Data" body might work as well - is there a particular reason you're making the request from JavaScript?