Hey Ashwin!
Great question! To run a query for each row in a CSV and display the data as it comes back, rather than waiting for all the data to be returned you can use a slice of temporary state set to an array and reference this array in a custom column in your table.
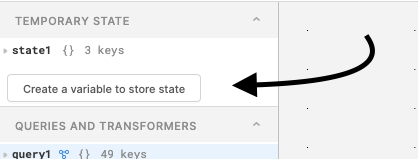
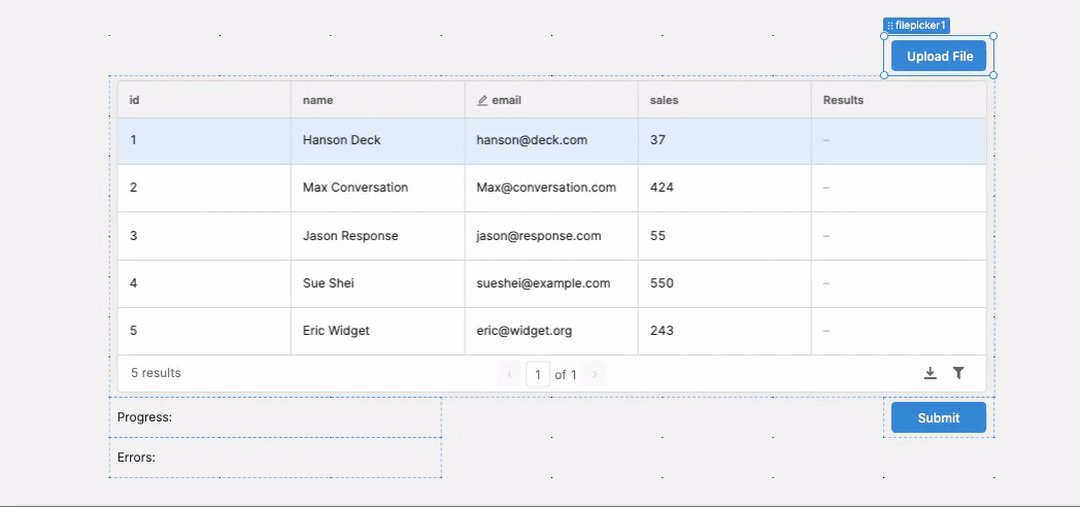
For this setup, starting from where you left off in this example from our docs with a couple modifications. First I would setup the slice of state. You can create a slice of state in the left panel by clicking this button:

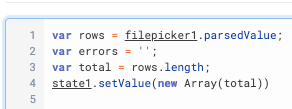
Then in your query, you could initialize this slice of state to be an array of the same length as your total rows:
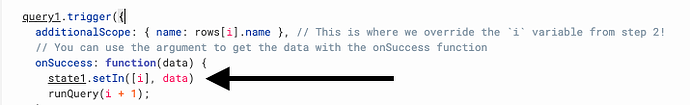
Then as you trigger each of these queries, on success you can add each value to its index by using state1.setIn() which takes two arguments, the first is an array of keys/indexes (in this case "i" or our current index) and the second is the data returned from the query
Copyable Code Here:
var rows = filepicker1.parsedValue;
var errors = '';
var total = rows.length;
state1.setValue(new Array(total))
function runQuery (i) {
// Update the statusText with the current progress
statusText.setValue(i.toString() + '/' + total.toString())
if (i >= rows.length) {
console.log('Finished running all queries');
return;
}
console.log('Running query for row', i);
query1.trigger({
additionalScope: { name: rows[i].name }, // This is where we override the "i" variable from step 2!
// You can use the argument to get the data with the onSuccess function
onSuccess: function(data) {
state1.setIn([i], data)
runQuery(i + 1);
},
onFailure: function(error) {
// Update the errorsText with all the errors encountered
errors += 'Found error at line ' + i.toString() + ': ' + error + '\n\n';
errorText.setValue(errors);
runQuery(i + 1);
}
});
}
runQuery(0);
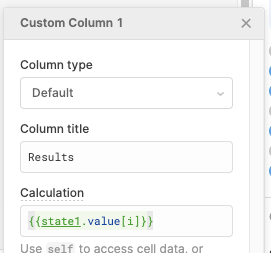
Now that we are collecting the results of this data and saving it to this existing array, we need to reference this in our table. We can create a custom column for this and map its "Calculation" field to our array. In a columns mapper you have access to the "i" variable as well so our mapper could look like this

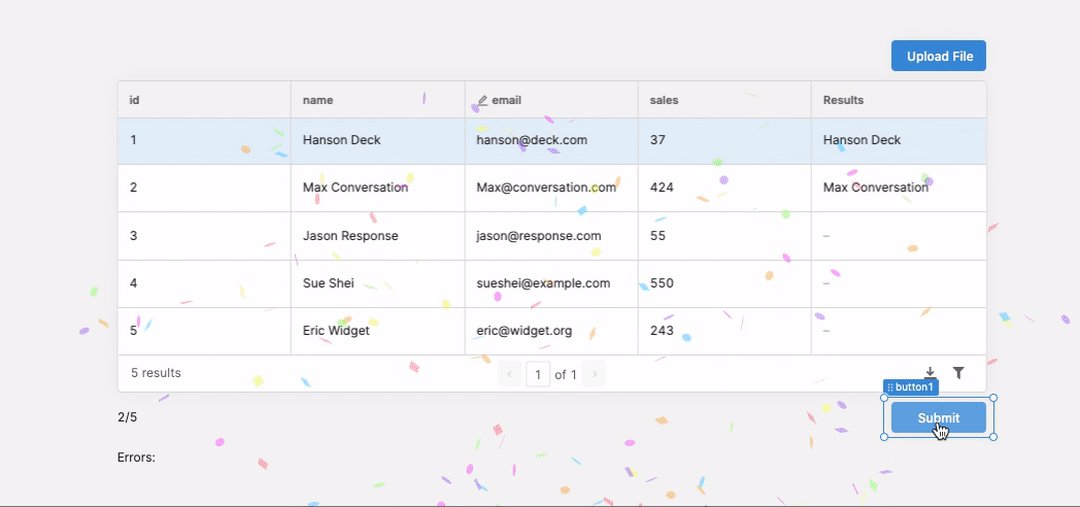
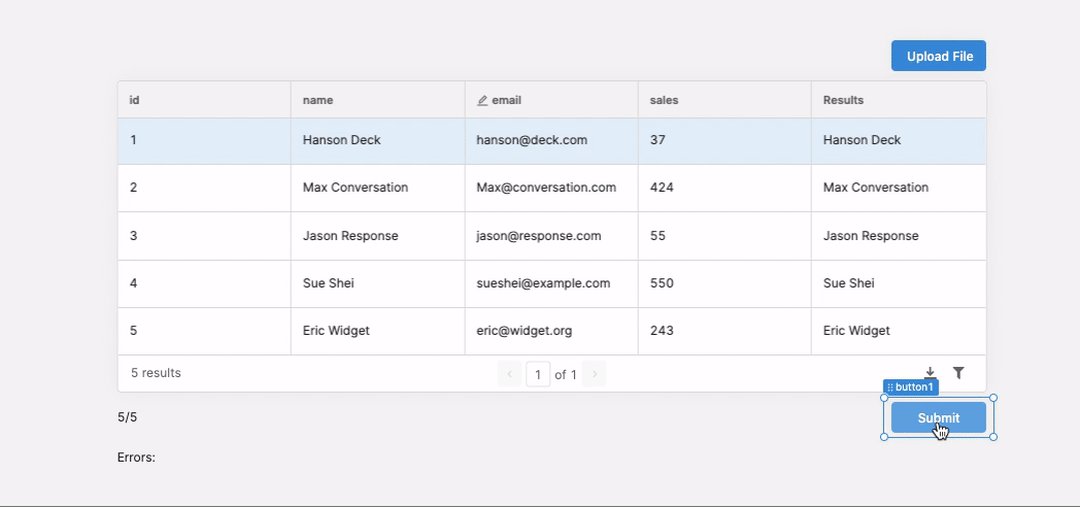
Now when we trigger our JS query it should display the results in our new custom column for each row as they come back from the API call:

Here's a link to a copy of this test app and a sample CSV for upload.
Hope this helps, let me know if you have any questions! ![]()