Hi Everyone,
I am currently building and app that needs to dynamically set the value of a select statement. Please see the code below
const selectedId = selectFavoriteDropdown.value;
const data = getFavorites.data
const record_ids = data.id;
const index = record_ids.findIndex(record_id => record_id === selectedId);
if (index === -1) {
return;
}
const sources = getFavorites.data.sources[index];
const destinations = getFavorites.data.destinations[index];
sources.forEach((source, i) => {
selectSourcePosition[i].setValue(source.position_id);
selectSourceProduct[i].setValue(source.product_group_id);
})
destinations.forEach((destination,i) => {
selectDestinationPosition[i].setValue(destination.position_id);
selectDestinationProduct[i].setValue(destination.product_group_id);
})
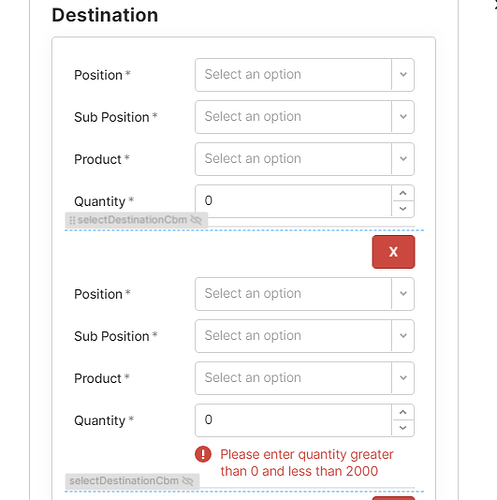
The selectSourcePosition and selectDestinationProduct are select components inside a list view. However i am getting the error
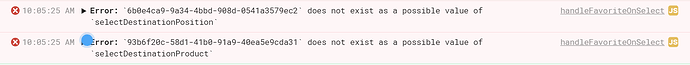
Error:6b0e4ca9-9a34-4bbd-908d-0541a3579ec2 does not exist as a possible value of selectDestinationPosition despite '6b0e4ca9-9a34-4bbd-908d-0541a3579ec2' being a possible value of the select dropdown as seen unser state -> selectDestinationPosition -> [0] -> data
When i run the query individually from the edit app section it works. However ths section breaks when the whole app is running
Thank you