Hey, so I created a dynamic using a listview and form elements (select, etc). I dynamically change the number of rows in the list view. When I do that it removes the currently inputted elements in the form. That seems like a bug to me. That can lead to very unintended behaviour where a user increases the number of rows and then all her inserts into the forms are lost.
Hey @lys123! Sorry for the delay here, missed this one 
This is definitely on us, although I’m not sure it’s a bug as much as a bad UX. What I think is happening is that we’re re-rendering the whole ListView component when the number of rows changes, which is why your inputted data is disappearing. Either way, I filed it with the eng team - can’t promise a timeline but when we get to it I’ll post in the thread!
awesome. Now i have to tell my users to always save before adding an element. It works but… is error-prone haha
@lys123 - it seems I spoke too soon. You can use the ListView's row keys feature to make sure that your inputted state gets kept!
oh wow that sounds like it would exactly fix it, let me add an id to the API, and il get back to you if it works! Thanks!
Hey so it feels like i am missing something. But just adding:
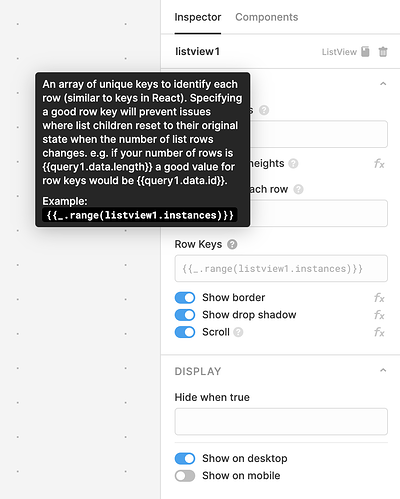
{{_.range(row_count.value)}} as my row keys works fine for me for not resetting the values. But from the tooltip it sounds like I need to put more though into the keys  Can someone Maybe give some examples of how one best uses row keys ?
Can someone Maybe give some examples of how one best uses row keys ?
Oh, there is also a weird bug:
Say you have a lsitview and from the database you get 4 default values. So you would index it like this: {{get_data.data[i]}} now if you would dynamically add an element it would try to index that next element as a default value but it wouldn’t work. This used to throw an undefined (but recently got changed to null). Now I still have code which states: row_count < get_data.data.length ? get_data.data.length[i] : null
so it would be null instead of undefined. However when I use this code and then use row keys, sometimes it still resets haha.
But if i don’t use this if else. The row keys don’t reset and work as intended using _.range(row_count.value) as keys.
Not really important to fix but might be useful for you