I have a table with the following data:
{{
[
{
"id": 1,
"name": "Some name",
"category": {
"id": 2,
"name": "Some category"
}
}
]
}}
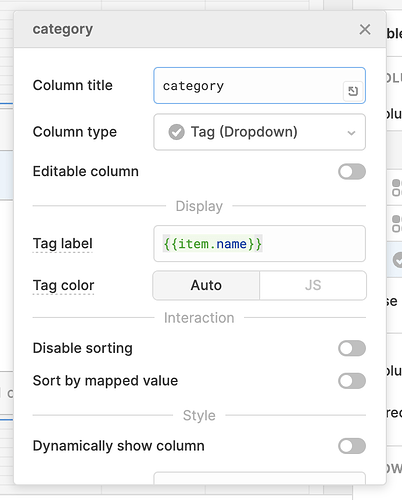
The column 'category' type is set to be a Tag (Dropdown) and the Tag label is set to {{item.name}}:
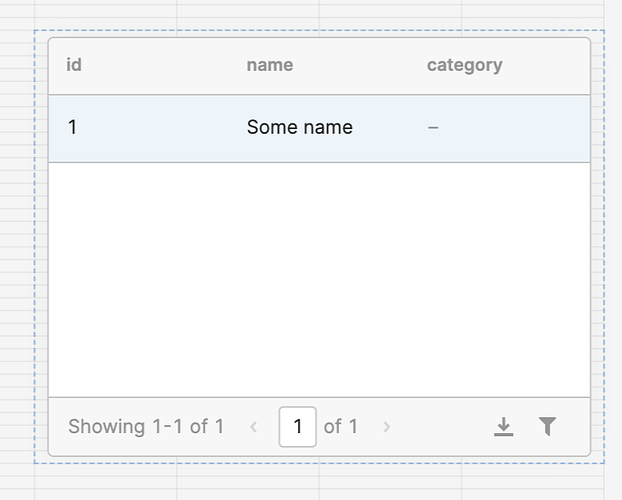
The table is not showing the name:
]]
Note: If the category is a string instead of an object everything works correctly.
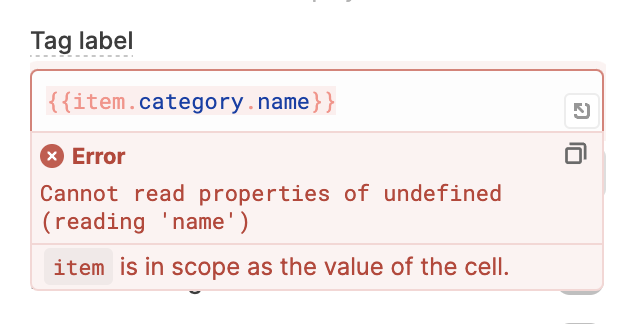
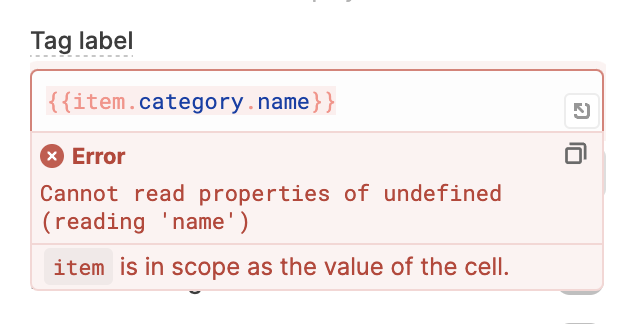
Hi, please try {{item.category.name}}
In this case I'm getting this error:

I'm seeing the same thing in my project.
Hi @vangelov and @mattdaw, this is a bug on our end with our Tag Column type. Our engineering team is aware of the issue and is working on a fix. I can't offer any ETA for when we will be able to ship a fix but when we do, I'll update this post! In the meantime, are you able to use the Text Column type instead?
2 Likes
Thank you. For now I'm solving this by using a transformer.
Thanks for the update! I’ll work around it until there’s a fix.
I also wanted to point out that it doesn't seem to working if the initial table is empty. I tried adding a new row and the tags dropdown was empty. As soon as I added a single row it suddenly was populated