Hi, just wanted to ask if what I want to achieve is possible.
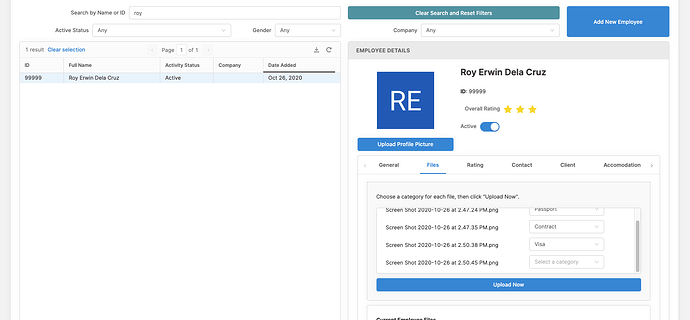
So in the picture above, I have a table on the left side, and when a row is selected, a sidebar container with the user details will appear. The layout is similar to this template: Add Data to Google Sheets from new Webhook POST request
I was wondering if it's possible to have the table go the full width of its container if the sidebar is closed (when no row is selected). Any help is appreciated!