Multiple environments would help for us as well. Our setup is much simpler than OP, we have prod, QA & dev environments. Additionally in dev, we would love to switch between different databases that different developers run.
We have the same use case - developers wanting to test changes against local DBs/envs.
+1 This would be really awesome. It’s annoying to have backend features be on the staging environment to begin working on features. It makes developing full stack harder
+1 We have 5 which would require 3 instances of each app to fully support.
Is there any prediction of when it will launch? Unfortunately, we cannot use retool in our company today because we have 3 envs (prod, stage, dev).
Hi, +1 for the more projects.
Does anyone have idea on how we can hack multiple environments in a single project?
UPD: Implemented a workaround for API resources:
- Create a
select environmentmodule, and inside:
1.1. Createenv_selectordropdown each value in it represent env “dev”, “staging”, “prod”, etc.
1.2. Set dropdown’s initial value tolocalStorage.values.env
1.3. Create aset_environmentscript which runs start and upon dropdown update with following content:
const urls = {
dev: "https://staging.example.com",
staging: "https://demo.example.com",
prod: "https://example.com"
};
const env1 = env_selector.value // naming this variable "env" conflicts with subsequent name of the module
const url = urls[env1]
state1.setValue(url)
localStorage.setValue("env", env1) // make sure you do not save any keys to localstorage
1.4. Make sure temporary state state1 exists, it might be just state in this case rename it in script
1.5. Create a url output with value set to {{ state1.value }}
2. Create a base backend resource with no url
3. Add a select environment module to page and name it “env”
4. Use base backend resource with path {{ env.url }}/<your endpoint here>
Can also work with query library if url is passed as a variable.
Otherwise it would be super easy to implement if only global in-memory variables existed which resources could see.
I agree with @frakti . Running multiple retool has been a difficult experience keeping them in sync even with the git workflow (you have to sync all at once or none at all - rather than saying just sync these apps specifically). This causes a lot of things to go stale or out of date for us.
I would go farther and say not only should there be multiple configurable environments but they should be permissions on them as well. For instance you may want some users to only see some environments: end users only see prod - so they cannot accidentally toggle on staging which has happened before, and new hires start with just qa and dev.
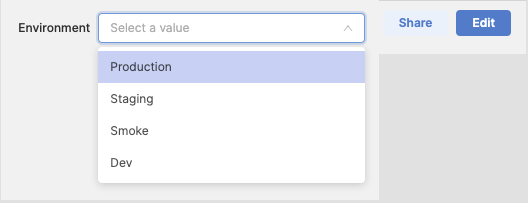
That unlocks a lot of developer productivity in having apps in one place, safety of development, and makes keeping apps up to date quite a bit easier. Here's a mockup (you could imagine environments you don't have access to are disabled):

Also in need of this, specifically a "development" one. I wonder how challenging would be to build it considering that there's already a system in place for staging, if it were just production it would make more sense that this is setting here for over 1,5 years already.
This is a major hurdle for us as well at the moment - we have Production, Staging and Sandbox environments, so using all 3 means having to swap out the environment config temporarily.
It's crazy to me that this has been an issue since 2019. I understand that it might not be dead simple to implement, but surely it shouldn't take over a year to add more environments.
This is a major annoyance for us, and definitely will give us pause when deciding if we want to go the retool route in the future.
Ideally, we could have any number of environments, so we can hook up ngrok, so we can develop locally. I understand that may be complicated, but 3: dev, staging, and prod should be doable. It's a very common workflow for tons of companies.
+1 would also really love to have Dev, Staging and Prod
Hi all!
I'm an engineer at Retool and we've kicked off work on adding the ability to create more environments. We're targeting releasing it sometime in Q4 -- thanks for your patience!
Best,
Moksh
Thanks for the update. Looking forward to this feature.
Hi Moksh. Is there any update on when this feature may be available?
Hey @ttg it'll be ready in a few weeks! We are just doing some final polish an QA -- thanks for your patience so far!
Any progress on this?
It's almost ready! It's still being tested internally now, but just a few more weeks until it's released to Cloud users. I'll keep you updated in this thread once it's live! 
Hi @victoria, I'm sadly actively looking to replace Retool right now because of this requirement but if this feature arrives soon enough and with the requirements that I need I will be able to keep using Retool.
I would really appreciate some visibility into what this feature is going to look like.
My needs:
- I want to be able to define what environments exist (in my case: "dev", "staging", "prod", but I need to be able to define more if the need arises)
- I want to be able to define environment variables for each environment
- I want my resources to take their URLs from the environment variables according to the current env
- I want to be able to "promote" changes in my Apps through different environments. For example, if I make a change to "dev" I want to be able to click a button (or better yet, use an API endpoint) to deploy that change to "staging" and later on do the same to "prod".
Will that be possible?
Thanks
I have the same question. We are currently deciding if we want to cut bait or try to wait for this.
