Ah, got it! I can definitely help you get your data in a more direct way if you'd like. Would you mind the pre-transformer structure of query.data? A screenshot of your left panel expanded out to show the query.data as much as possible would be great ![]()
Hey @victoria,
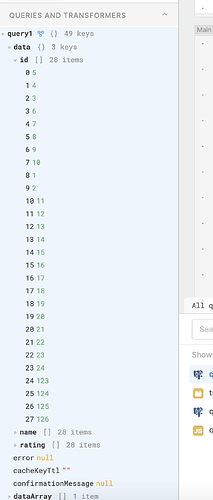
I'm sorry, but since the app contains real data, we have no example data in it right now so I can't share real results (as it is a CRM). I can share with you the structure, though.
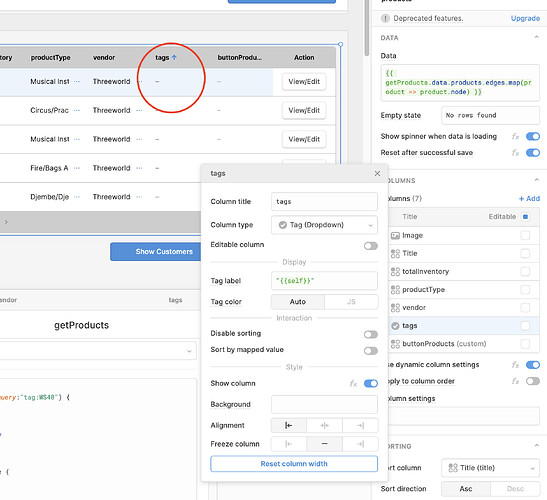
There is, however, an issue with the new Tag / Dropdown that I can't seem to solve.
I don't understand how to "tell" the field where to source the actual field value from - the default field value.
For example:
We have a users table with user_id, user_name, and parent_id, where parent_id is just a foreign key for user_id.
Let's say I want to assign a user their parent. As far as I understand the new Tag field, the data source should be set to users, the option value to item.user_id so it gets all the possible values for the parent user_ids, and the option label value to item.user_name so that it will display their respective names.
My problem is this: using this approach, I can select a user and assign it to the field, and then I can also pull this value from the field to update it - but I cannot bring the table to show the users parent_id - because there is no place to enter what the default value of that column should be.
I hope the issue is understandable.
Hi @nazim! Thank you for sharing all of that. The default value of the column will match the underlying table data. Is parent_id a part of the underlying table data? Are you interested in showing the parent_id in a different column?
Hi @victoria, I'm sorry, but I don't understand what you are writing and I don't see the connection to what I wrote above. Please help me understand.
Could you tell me what is unclear from my description?
The term "underlying table data" seems a bit vague to me: which table? Because as I wrote above, the values and labels of the drop-down are pulled from another table than the actual values of the column.
What a basic drop down field needs is:
- A value field of the table that contains the actual data (e.g. from Table A)
- An array of possible values for the dropdown (e.g. from Table B)
- An array of possible labels for the values of the dropdown (e.g. also from Table B)
With the old dropdown field, this is possible. With the new one, I can't seem to find a way to map the value of the field to Table A, and pull the value-label pairs for all the dropdown options from Table B.
Understood. Thank you so much for clarifying here!
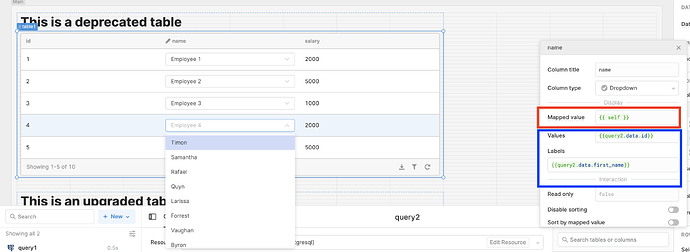
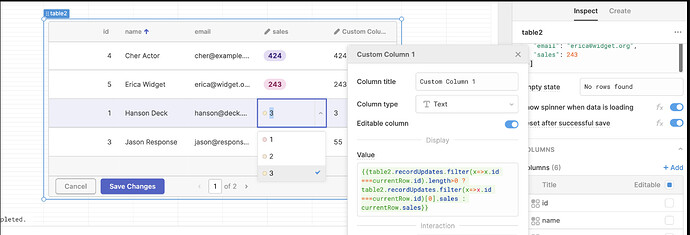
In my example, query1 is the data in the table and is pulling employee data and query2 is a separate query pulling in user names. Anywhere you see an employee number, e.g. "Employee 1", it's coming from the query1 and anywhere you see a real name, e.g. "Timon", it's coming from query2.
I tested your setup with a deprecated dropdown component and I believe the feature you're looking for is something like a Mapped value (red), is that correct? That would satisfy your first bullet point. And values + labels (blue) satisfy your second bullet point.
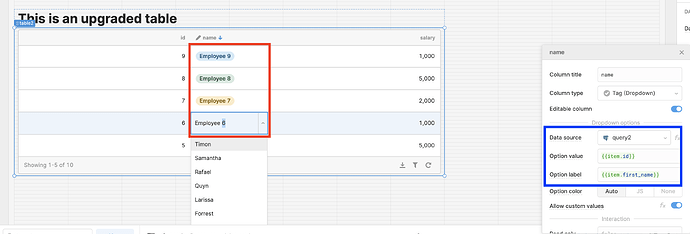
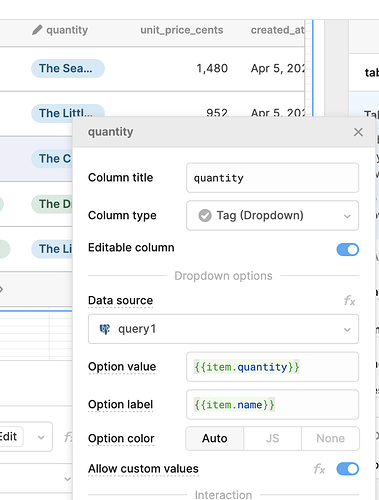
In the new dropdown type column (Single Tag), there is no explicit Mapped Value field, but since the table data field is using query1.data (where the "Employee 9" type values are coming from), it persists that as the column values (red).
Then, in the column settings, you can change the data source to reference query2 (where the first names are coming from) and set the values and labels (blue).
I've passed this feedback along to the team that worked on this feature, and please do let me know if there's anything else I should pass along or anything I can help clarify! ![]()
Hey @jason3w! Those options should populate once you set the column to be editable (by toggling on the “Editable column” option)
@victoria Thanks for the explanation above. It helped me a lot.
I have another question. Can I have another column in the table that could dynamically updated to the dropdown values.
Using your example, it would be, say i chose Timon from the dropdown list, I would want the new column to show Employee 6 (or whatever the 'item.id' is).
Awesome, very happy to hear that! This might be difficult to do actually, but let me see if I can think of a workaround and get back to you
Hi again @dna_acquco! Still looking into any potential workarounds. Out of curiosity, what's your ideal workflow? Are you using this just for display purposes? Are you using multiple queries worth of data?
what i am trying to do is asking a user to score a metric, say salary, with a list of criteria.
the list of criteria would be in the dropdown list, e.g. salary above 100k, salary between 50k - 100k, salary below 50k etc.
there will be a criteria-scores mapping, provided by a query of data. i am using this query of data as source for my dropdown list.
if i found a salary is above 100k, i chose the dropdown, which match to a value of score 5.
The value 5 would be what i want to display on another column called 'score' in the table.
Hmm, I think you could use a JS mapper to either reference recordUpdates perhaps (that's the only place that the dropdown changes appear)!
Would something like this work for you? It's a little hacky, but I haven't been able to find a better way to access the dropdown value for every row just yet
Hi @victoria
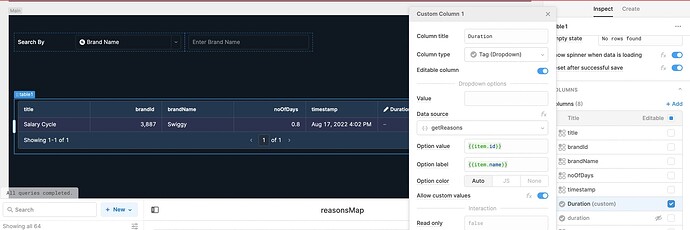
I am also trying to use dropdown (TagDropdown) available in retool in one of my tables.
but what I get to see in the column "Duration" is just a hyphen and not the values.
can you please help me?
Hey @shailender.kumar! Happy to help. Out of curiosity, what does your getReasons.data object look like in the app's State tab in the left panel? My column seems to be working, so curious to see where our setups differ!
Oh wonderful! Thank you for letting me know ![]() What was the solution for you?
What was the solution for you?
Hi @victoria - certainly appreciate your efforts above, but is there any reason why the column must be "editable column". This assumes that the user should be even allowed to click the dropdown and edit it - if however, the table data is the result of two sql tables being joined and you simple want to populate the foreignkeys witht the right item, (e.g. person below)
table1
id description, person
0 transaction1, 1
1 transaction2, 1
3 transaction3, 2
and you want to just replace the person column with what is in the personTable in the database
personTable
1 Person1
2 Person2
My feeling is that the value/item options should be available, even if the column is not set to "editable column". This would then allow a non-editble column with the mappings taken from personTable
desired_table
id description, person (non-editable)
0 transaction1, Person1
1 transaction2, Person2
3 transaction3, Person2
@griffxbio, definitely valid.
We're tackling this column time in the coming quarter(s) to fix bugs, implement features, etc. so I'll pass this feedback straight to the engineer in charge ![]()
The Tag (Dropdown) column type (the name for our dropdown column type) is under a bit of construction! ![]()
![]()
As of version 2.103.0, custom columns no longer have the option to be set as Tag column types. There's a workaround for this here. Existing columns with that type will continue to function, however, you'll notice that you can no longer create new custom columns and set them to the Tag type. Regular, non-custom columns can still be set as Tag column types.
There are also differences in behavior between Tag columns set to non-editable vs editable.
For non-editable Tag columns:
- You can set the label and color of the Tag in the column settings
For editable Tag columns:
- You can see the label, color and default value in the column settings
- You can click on the cell to view the dropdown list of items
We're looking to make broader changes soon with the upcoming Table v2 component which has a target of being released in Q1 next year. If you have any questions or feedback about this column type, please feel free to start a new thread so we can better track responses/your concerns! ![]()