Hey @victoria!
So I have tried the suggested transformer approach but the result was the same:
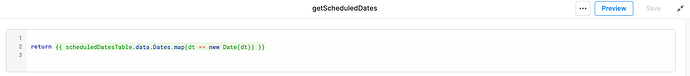
The transformer:
The result is the same: strings.
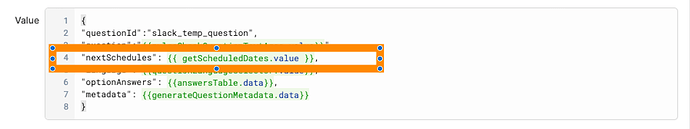
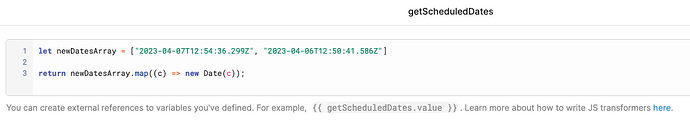
I even tried with exactly your example and it does not work:
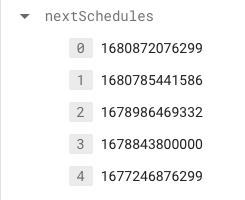
Result:

Is this working for you?
The second suggestion you have mentioned (using moment() instead of new Date() ) has been described in my first post and as you can see there the result is the same. I have also tried moment().toDate() and again, the same result.
Maybe this is a bug on your side regarding arrays?
Still no news around this subject @victoria ?
I am getting a lot of pressure about this since our app is not entering production due to this issue.
Thank you.
I believe we need to wait on eng for a bug fix here, unfortunately. I double checked with them on the ticket to see if we can get an ETA—I'll keep this thread updated!
As a quick note, it looks like, in the firebase docs, they use a custom Timestamp class from firebase/firestore to serialize/deserialize dates. But it also looks like it's just a standard timestamp/seconds from the epoch.
moment().valueOf()
appears to generate seconds from epoch! Does that give a different result for you?
With valueof() I get this:

Okay cool, looks like we’re getting epoch seconds! Your DB wants a timestamp though right? Trying to think of a way to get this to work  Will ask my team to see if they know how to hack this!
Will ask my team to see if they know how to hack this!
Yes, firestore needs a timestamp and retool is sending strings.
From my side, the only workaround is to create a firestore function that updates theses values when they are written here, but this has severeal problems. Starting by the fact that starts to make Retool loose it's purpose, but also I can incur in various syncing issues.
Hopefully there is a work around from retool side.
Thanks for asking them.
Thank you for all your patience here!
It looks like you should be able to use Firebase raw mode (in beta) as a workaround. You can write js code directly against your database. Let me know if you'd like me to enable this beta query type to enable you to write raw Firebase queries! https://docs.retool.com/docs/firebase-raw-queries-beta
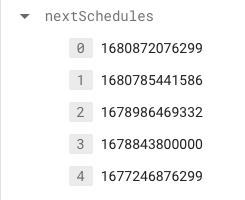
Just to confirm, is your Firestore database able to store array of date. In the screenshot above, we’ve tried dateArray column but the date is serialized into string by firestore itself.
Hey @victoria !
Thanks for the update. Yes, please enable that beta feature in our account.
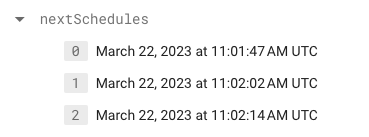
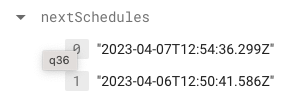
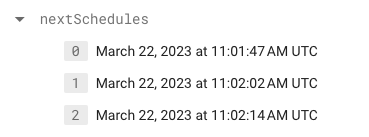
I can confirm that firestore accepts an array of timestamps, as you can see here:

Awesome!  Hopefully this raw query type works for you. I just enabled it for your org, let me know how it goes
Hopefully this raw query type works for you. I just enabled it for your org, let me know how it goes 
Hey!
I have this feature now enabled in my app, but unfortunately it's not working.
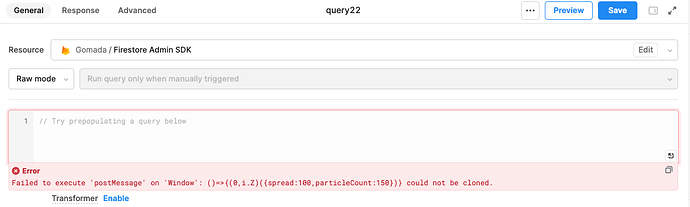
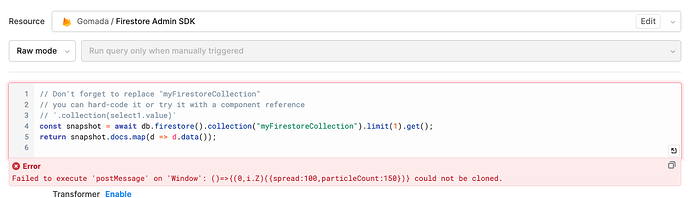
When I create a new query it says this:
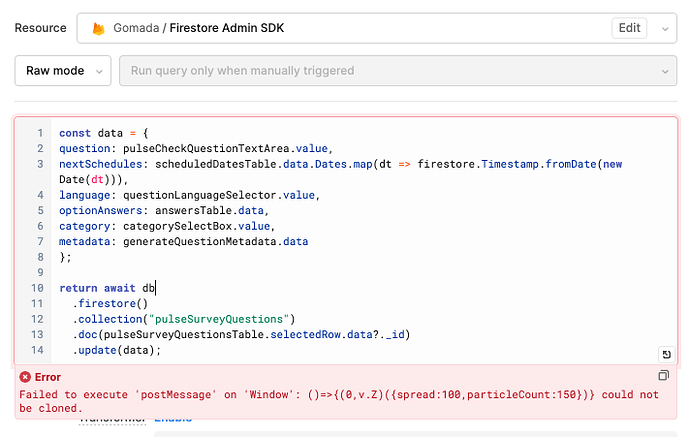
When I add the code for my update it says this:
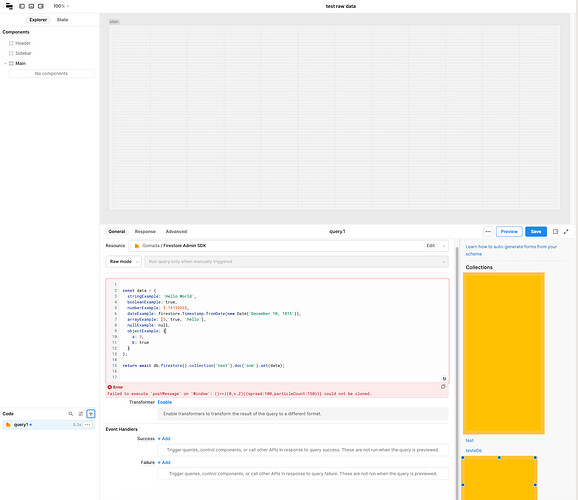
And then I created a new app and tried to use one of the examples from this link:

And the result is the same:
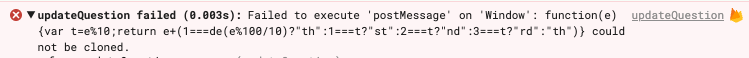
When I tried to run any of them it results in an error:
updateQuestion failed (0.003s):Failed to execute 'postMessage' on 'Window': function(e){var t=e%10;return e+(1===de(e%100/10)?"th":1===t?"st":2===t?"nd":3===t?"rd":"th")} could not be cloned.
Can you please help me here?
The generic working for me 

Does it work if you change "myFirestoreCollection" to the name of your actual collection (e.g. "stuff" in my example)?
For the error message, I've seen that with wonky date things but not sure why you're seeing that with a generic query.
I also tested to make sure that new Date() should work generally, and it does!

Hey @victoria
No it does not work if I change for an actual collection.
The error is ALWAYS there if I change to raw mode no matter what I do.
Maybe this feature is dependent on another one?
Thanks for the help.
A new app, with a new query in a valid collection:
Super strange! I still can't reproduce and don't see anything jumping out. Would it be alright if I stepped into your org to take a look at this query type?
Yes @victoria please go ahead.
I’ll step in first thing tomorrow morning, but in the meantime, would you mind trying another save and run? Juuust in case  It seems like we’re not doing a great job clearing error messages in these queries. The error message might be popping up when moment() gets used incorrectly, but it shouldn’t be popping up with the queries you’ve sent.
It seems like we’re not doing a great job clearing error messages in these queries. The error message might be popping up when moment() gets used incorrectly, but it shouldn’t be popping up with the queries you’ve sent.
So Victoria, finally some results!
I got to learn a few things that should also help fix some bugs on this new "raw data"
1 - You were right about the errors:
They are not being cleaned, so I tried a simple query and it works although the error in the box is always there, but in the end it writes what its supposed to.
2 - Going back to my original query I started to get another really strange error:
so what I did was to create a new query and immediately switch to a "raw query" type and it started to give a new error. So I assume switching the query type is not cleaning all the data from the previous GUI query.
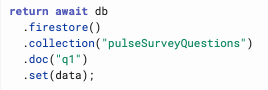
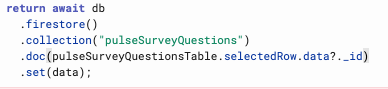
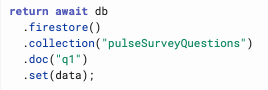
I figured out firestore was giving this error so I switch from:

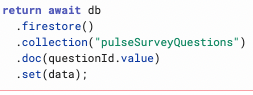
to

and it worked!!!!
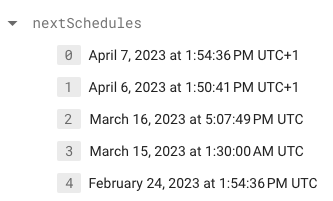
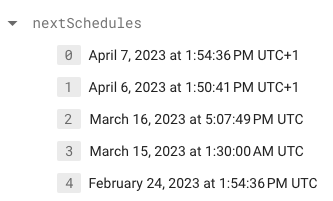
And best of all, it correctly wrote the timestamps:

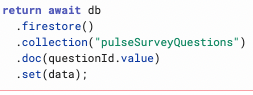
I now need to figure out a way to pass the id to the query, but hopefully it should not be hard.
Thanks for the help @victoria and please share the findings with the dev team that is working on this component so they can fix the mentioned bugs.
PS:
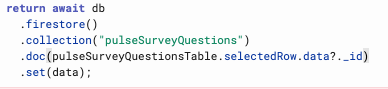
To solve the doc id problem I had to create a new component to store the value so I am able to retrieve it in the query:

Doesn't make sense but there is a problem when getting the value directly from the select row on the table.
1 Like
Woohoo!!! I'm so happy to hear you were able to work through this, and I'm sorry it was so complicated 
Let me know if there's anything else I can help with!