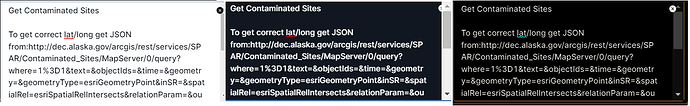
Interesting effect happens to me when I do this. See images below.
First one is a normal Text Input. The second is using the Dark Mode Theme. The last one uses filter:invert(1).
Not sure if this is a Windows only problem as your example, while not as crisp as the original text, is not as bad as I am getting, Retoolers seem to prefer Macs.