Thanks, but I really needed to access the entire filtered content of the table. Something for the backlog I guess ![]()
These filters operate client side, so the displayed results are the entire filtered content. To filter your entire data set you’d need to do it server side / with a query.
table1.displayedData is showing everything in the table even though some of the columns are hidden. Is there a way to only access what is actually being displayed in the table?
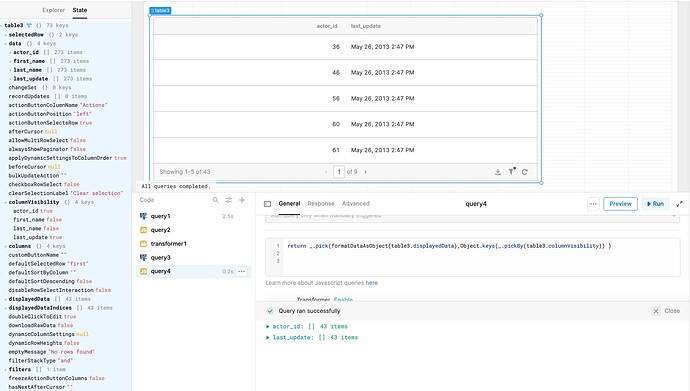
I came across this and wanted to share a solution for querying only data that is visible in a table that has a client side filter (.displayedData) and has some columns hidden (based on the .columnVisibility property)
_.pick(formatDataAsObject(table3.displayedData),Object.keys(_.pickBy(table3.columnVisibility)) )
Hi @Georges_El_Khoury Thanks for checking in!
The displayedData property is not included in the new table ![]() There's some discussion on the reasoning for this here (tldr it helps with performance if we only expose the necessary data by default and then allow frontend sorting and filtering within the table).
There's some discussion on the reasoning for this here (tldr it helps with performance if we only expose the necessary data by default and then allow frontend sorting and filtering within the table).
That said, there are certainly use cases where you'd want to download or query only the data currently displayed in the table.
We have a feature request internally for tracking cases where users need the .displayedData and we may add it in the future.
Some builders have gone with the method of having end user select rows & then download the selectedRows data. This works well for tables that have multiple row selection
Otherwise, you can use a Javascript query or transformer to filter/sort/etc against the table data. I've included a partial example here
I'd like to use the displayedData property with the new table as well. Hopefully this thread will be updated when the feature request is pushed. Any chance we can +1 that request?
+1 , thanks!
+1 here as well
+1 for displayedData please and thanks
Add me plus +3 for .displayedData on new table
Hi all,
We shipped a method for getting the displayed data of the table ![]()


This would be incredibly useful. I'm trying to use it, but it doesn't appear to work properly. It doesn't return anything.
I can't get this to work either.
getDisplayedData() seems to return an empty object in all cases when called from a JS query
The "control component" dialog seems to do nothing either, where is it the response/data supposed to be accessible?
Not displayedData property on the table before or after running the function either.
Very confusing and frustrating ![]()
Hmm interesting ![]() Thank you for flagging! I'm not able to reproduce this issue yet. Would you mind sharing a screenshot?
Thank you for flagging! I'm not able to reproduce this issue yet. Would you mind sharing a screenshot?

Confirming it's not working for us either. Data is displayed in the "Output" view of the query editor but when you try and transform the data in any way, it doesn't work.
I think I've figured it out - I knew I must be doing something wrong, it's a promise!
So if I console.log(table1.getDisplayedData()) it shows {} in the console
If I create a function that assigns a variable to table1.getDisplayedData() and console.log it, it's also {}.
Same problem if I'm running a function where I'm used getDisplayData as an argument, it fails because it's receiving a {}
If I await table1.getDisplayedData(), however, it works.
Perhaps the example works using the dummy data in the table because there's a small number of rows and the timing is not noticeable. Using 600 rows (as I am) means I have to await the response.
My solution is this:
let filtered_data = await table.getDisplayedData();
Thanks for the nudge @Tess I knew there must be something I was missing.
Ah ha! That explains it. It wasn't obvious it was a promise.